Konto ASP: Różnice pomiędzy wersjami
(Utworzył nową stronę „Konto przeznaczone do pracy z serwerem ASP (ang. Active Server Pages). ASP to technologia służąca do tworzenia dynamicznych stron WWW. Aby uzyskać dostęp do ko...”) |
m |
||
| Linia 6: | Linia 6: | ||
<span style="color:grey">Seminarium tematyczne, Internetowe bazy danych 1, Programowanie aplikacji internetowych, Wprowadzenie do Internetu, Zaawansowane aplikacje internetowe, Programowanie w JavaScript.</span> | <span style="color:grey">Seminarium tematyczne, Internetowe bazy danych 1, Programowanie aplikacji internetowych, Wprowadzenie do Internetu, Zaawansowane aplikacje internetowe, Programowanie w JavaScript.</span> | ||
| − | |||
==Jak korzystać z ASP== | ==Jak korzystać z ASP== | ||
| − | |||
| − | |||
| − | |||
== Tworzenie katalogu public_html == | == Tworzenie katalogu public_html == | ||
Tworzymy katalog <strong><code>public_html</code></strong> w swoim katalogu domowym. | Tworzymy katalog <strong><code>public_html</code></strong> w swoim katalogu domowym. | ||
| Linia 21: | Linia 17: | ||
===Nadanie odpowiednich praw=== | ===Nadanie odpowiednich praw=== | ||
| − | |||
Aby w ogóle móc wyświetlać strony, musimy nadac właściwe prawa dostępu (<code>chmod 701</code>) do naszego katalogu domowego oraz do katalogu <code>public_html</code>. | Aby w ogóle móc wyświetlać strony, musimy nadac właściwe prawa dostępu (<code>chmod 701</code>) do naszego katalogu domowego oraz do katalogu <code>public_html</code>. | ||
| Linia 30: | Linia 25: | ||
W celu nadania odpowiednich praw dostępu musimy połączyć się po przez protokół "SSH":http://pomoc.wit.edu.pl/read/document/74 za pomocą odpowiedniego programu (np. "PuTTY":http://pomoc.wit.edu.pl/read/document/75).<br /> | W celu nadania odpowiednich praw dostępu musimy połączyć się po przez protokół "SSH":http://pomoc.wit.edu.pl/read/document/74 za pomocą odpowiedniego programu (np. "PuTTY":http://pomoc.wit.edu.pl/read/document/75).<br /> | ||
Po zalogowaniu na serwer <code>oceanic.wsisiz.edu.pl</code>, poleceniem <code>chmod</code> możemy nadać właściwe prawa dostępu: | Po zalogowaniu na serwer <code>oceanic.wsisiz.edu.pl</code>, poleceniem <code>chmod</code> możemy nadać właściwe prawa dostępu: | ||
| − | |||
<pre> | <pre> | ||
chmod 701 ~twoj_login | chmod 701 ~twoj_login | ||
| Linia 50: | Linia 44: | ||
<img alt="" src="http://www.wit.edu.pl/pomoc/asp/pwd.png" /> | <img alt="" src="http://www.wit.edu.pl/pomoc/asp/pwd.png" /> | ||
| − | |||
===Obsługa skryptów=== | ===Obsługa skryptów=== | ||
| Linia 66: | Linia 59: | ||
Jednak w sekcji <code><a href></code>, wystarczy używać samej nazwy pliku, bez podawania ścieżki do niego. | Jednak w sekcji <code><a href></code>, wystarczy używać samej nazwy pliku, bez podawania ścieżki do niego. | ||
Podobnie jest w przypadku odwołań do plików graficznych. (Oczywiście musi się on znajdować w katalogu <code>public_html</code>) | Podobnie jest w przypadku odwołań do plików graficznych. (Oczywiście musi się on znajdować w katalogu <code>public_html</code>) | ||
| − | |||
| − | |||
===Publikacja skryptów=== | ===Publikacja skryptów=== | ||
| Linia 81: | Linia 72: | ||
Zamiast modyfikacji sekcji <code><head></code> można również na samym początku pliku umieścić kod: | Zamiast modyfikacji sekcji <code><head></code> można również na samym początku pliku umieścić kod: | ||
<code><% Response.AddHeader "Pragma", "no-cache" %></code> | <code><% Response.AddHeader "Pragma", "no-cache" %></code> | ||
| − | |||
===Przydatne odnośniki=== | ===Przydatne odnośniki=== | ||
| − | |||
* "Microsoft Developer Network":http://msdn.microsoft.com/en-us/library/ms524664.aspx<br/> | * "Microsoft Developer Network":http://msdn.microsoft.com/en-us/library/ms524664.aspx<br/> | ||
* "ASP Tutorials":http://www.webwizguide.com/kb/asp_tutorials/default.asp | * "ASP Tutorials":http://www.webwizguide.com/kb/asp_tutorials/default.asp | ||
Wersja z 15:26, 22 paź 2013
Konto przeznaczone do pracy z serwerem ASP (ang. Active Server Pages). ASP to technologia służąca do tworzenia dynamicznych stron WWW.
Aby uzyskać dostęp do konta ASP należy wysłać wiadomość na adres konta@wit.edu.pl z prośbą o stworzenie takiego konta.
Konto jest automatycznie przydzielane do przedmiotow:
Seminarium tematyczne, Internetowe bazy danych 1, Programowanie aplikacji internetowych, Wprowadzenie do Internetu, Zaawansowane aplikacje internetowe, Programowanie w JavaScript.
Jak korzystać z ASP
Tworzenie katalogu public_html
Tworzymy katalog public_html w swoim katalogu domowym.
W sieci WIT wystarczy wejść na swój dysk sieciowy (dysk N:) i utworzyć w/w katalog.
Po za siecią należy zalogować się na serwer oceanic.wsisiz.edu.pl za pomocą SFTP, SCP lub SSH i w katalogu domowym utworzyć w/w katalog.

Nadanie odpowiednich praw
Aby w ogóle móc wyświetlać strony, musimy nadac właściwe prawa dostępu (chmod 701) do naszego katalogu domowego oraz do katalogu public_html.
Pliki graficzne (jpg, bmp, png itp.) powinny mieć uprawnienia chmod 704.
Pliki baz danych (mdb) powinny mieć uprawnienia chmod 666.
W celu nadania odpowiednich praw dostępu musimy połączyć się po przez protokół "SSH":http://pomoc.wit.edu.pl/read/document/74 za pomocą odpowiedniego programu (np. "PuTTY":http://pomoc.wit.edu.pl/read/document/75).
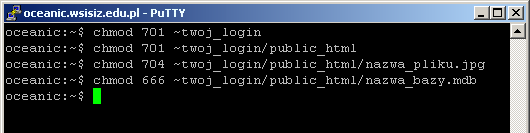
Po zalogowaniu na serwer oceanic.wsisiz.edu.pl, poleceniem chmod możemy nadać właściwe prawa dostępu:
chmod 701 ~twoj_login chmod 701 ~twoj_login/public html chmod 704 ~twoj_login/public html/nazwa_pliku.jpg chmod 666 ~twoj_login/public_html/nazwa_bazy.mdb

UWAGA!
W szkole do umieszczania plików/katalogów w public_html powinniśmy używać dysku M: – umieszczone pliki będą miały odpowiednie prawa dostępu.
W przypadku umieszczania plików poprzez dysk N: lub dysk Z: pliki nie będą miały publicznych praw dostępu. (należy je wtedy zmienić ręcznie)
Dysk M: (\\oceanic\home\)
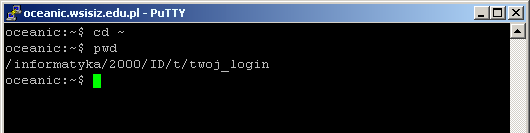
Aby odnaleźć dokładną ścieżkę do naszego katalogu domowego, możemy skorzystać z SSH (PuTTY) i za pomocą komend: "cd ~" i "pwd" ją wyświetlić.

Obsługa skryptów
Przy wszelkich modyfikacjach (w skryptach .asp) związanych z poleceniami systemu operacyjnego należy używać następującej scieżki: \\\oceanic\www-root\Twój_login\plik.asp
Odnosi się to w szczególności do miejsca, w którym staramy się nawiązać połączenie z bazą danych np. ACCESSA:
<%
Application("conn_str")="DRIVER={Microsoft Access Driver (*.mdb)}; DBQ=\\\oceanic\www-root\Twój_login\baza.mdb"
stDSN=Application("conn_str")
set Conn=CreateObject("ADODB.Connection")
Conn.Open stDSN
%>
Jednak w sekcji <a href>, wystarczy używać samej nazwy pliku, bez podawania ścieżki do niego.
Podobnie jest w przypadku odwołań do plików graficznych. (Oczywiście musi się on znajdować w katalogu public_html)
Publikacja skryptów
Aby wyniki naszej pracy były widoczne w oknie przeglądarki internetowej należy w polu adresu URL wpisać: http://asp.wsisiz.edu.pl/Twój_login/plik.asp
Uwaga!
W przypadku złego wyświetlania zawartości stron należy w każdym pliku odnaleźć sekcję <head> i umieścic w niej następujący fragment kodu:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">.
Powyższy problem jest nieodłącznym składnikiem pracy z serwerem I.I.S. Gdy więc i to nie pomoże zostaje nam naciskanie przycisku "odśwież" z paska przeglądarki internetowej, aż do otrzymania prawidłowego wyglądu strony.
Zamiast modyfikacji sekcji <head> można również na samym początku pliku umieścić kod:
<% Response.AddHeader "Pragma", "no-cache" %>
Przydatne odnośniki
- "Microsoft Developer Network":http://msdn.microsoft.com/en-us/library/ms524664.aspx
- "ASP Tutorials":http://www.webwizguide.com/kb/asp_tutorials/default.asp