Microsoft Forms: Różnice pomiędzy wersjami
Przejdź do nawigacji
Przejdź do wyszukiwania
| (Nie pokazano 9 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
| − | |||
| − | |||
==Tworzenie testów i ankiet z wykorzystaniem Microsoft Forms== | ==Tworzenie testów i ankiet z wykorzystaniem Microsoft Forms== | ||
| − | |||
Oprogramowanie Microsoft Forms umożliwia łatwe tworzenie testów i ankiet a także prezentację i analizę otrzymanych wyników. | Oprogramowanie Microsoft Forms umożliwia łatwe tworzenie testów i ankiet a także prezentację i analizę otrzymanych wyników. | ||
===Logowanie się do Microsoft Forms=== | ===Logowanie się do Microsoft Forms=== | ||
# W tym celu logujemy się do portal.office.com korzystając z konta szkolnego w office365 (login@office.wit.edu.pl) | # W tym celu logujemy się do portal.office.com korzystając z konta szkolnego w office365 (login@office.wit.edu.pl) | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF; width:100%;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-01.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-01.jpg"> |
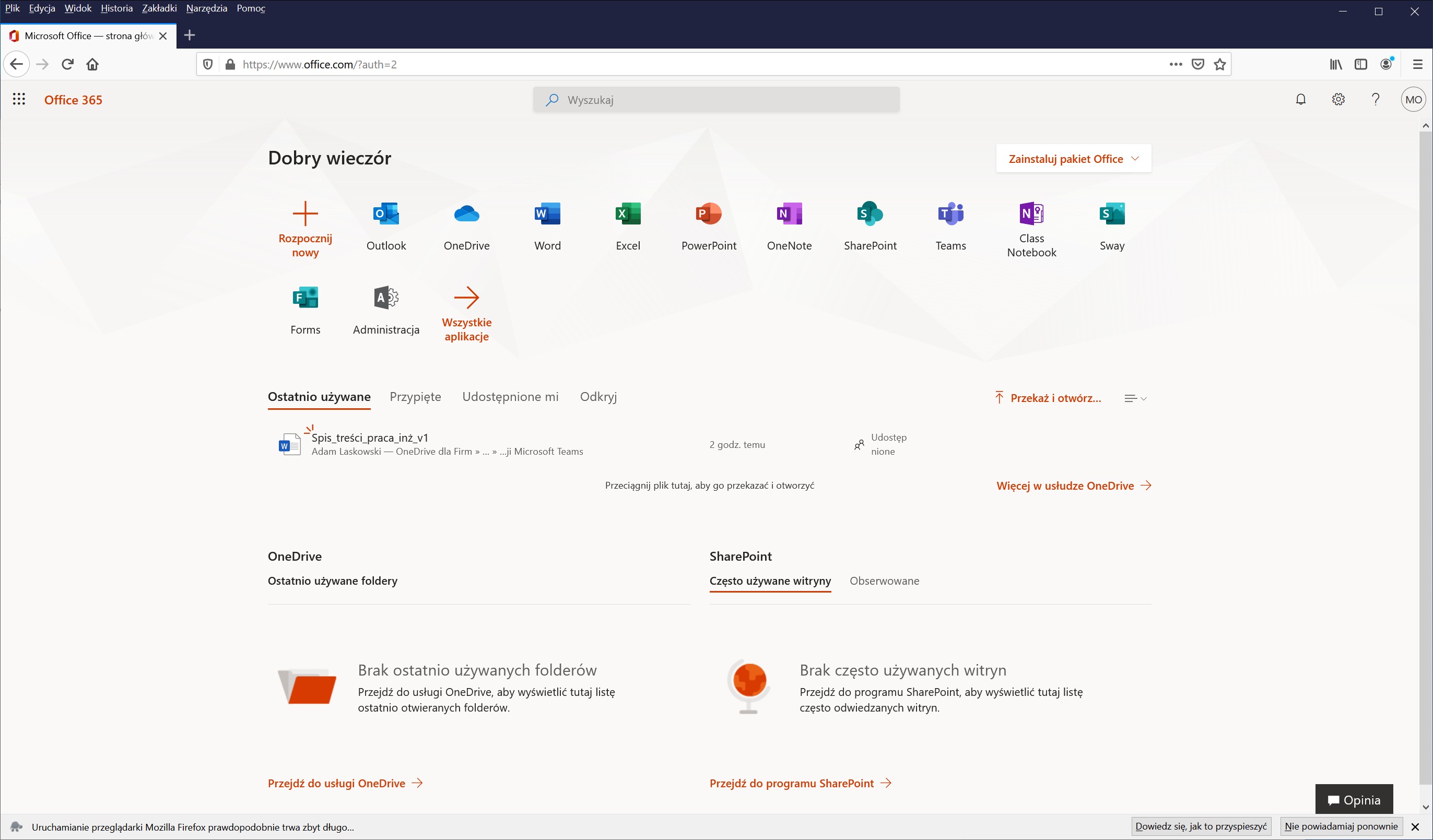
# Klikamy na Forms | # Klikamy na Forms | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-02.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-02.jpg"> |
===Tworzenie pierwszego formularza=== | ===Tworzenie pierwszego formularza=== | ||
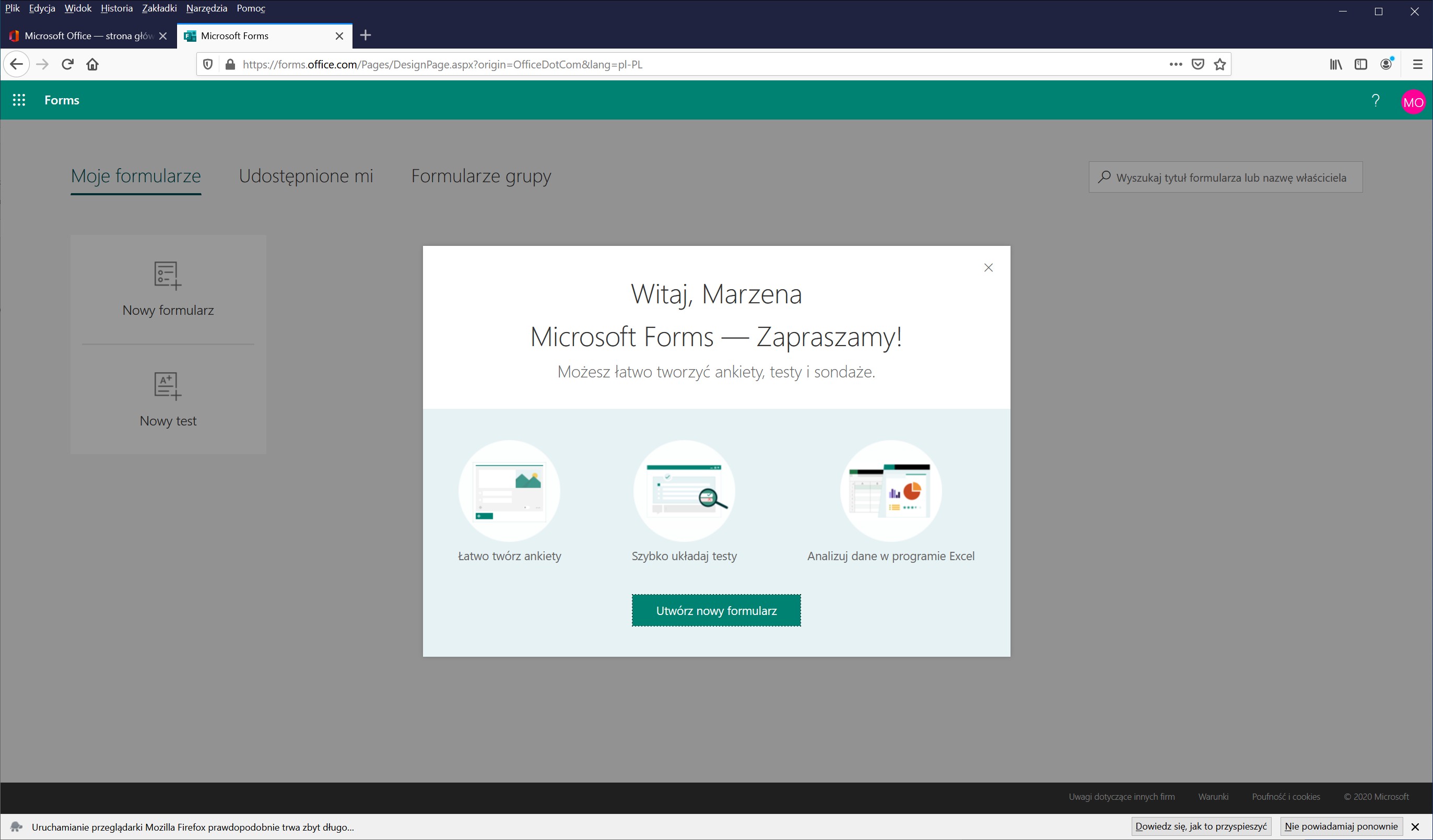
# Klikamy Utwórz nowy formularz | # Klikamy Utwórz nowy formularz | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-03.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-03.jpg"> |
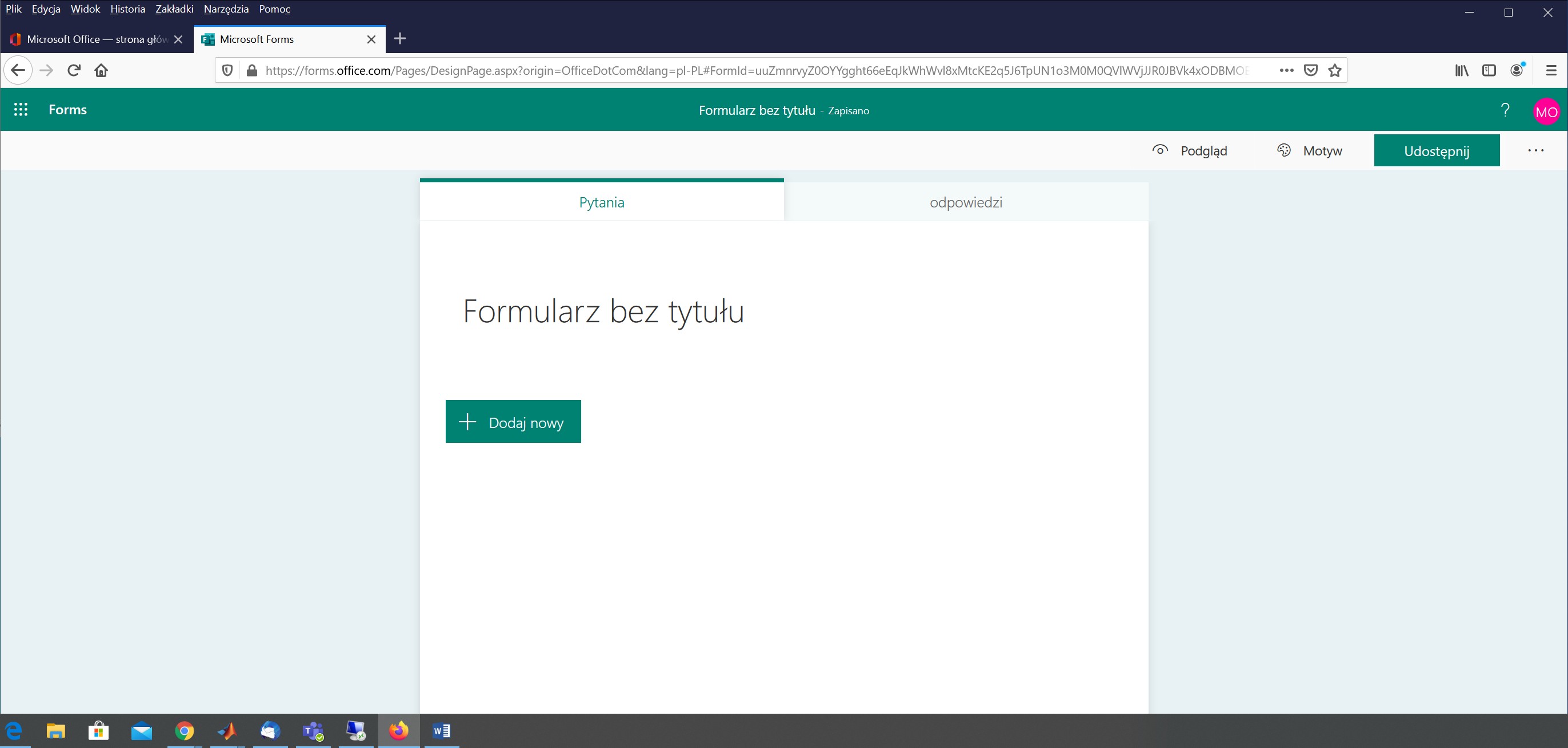
# Rozpoczynamy tworzenie ankiety lub testu | # Rozpoczynamy tworzenie ankiety lub testu | ||
#: Klikamy na Dodaj nowy | #: Klikamy na Dodaj nowy | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-04.jpg"> |
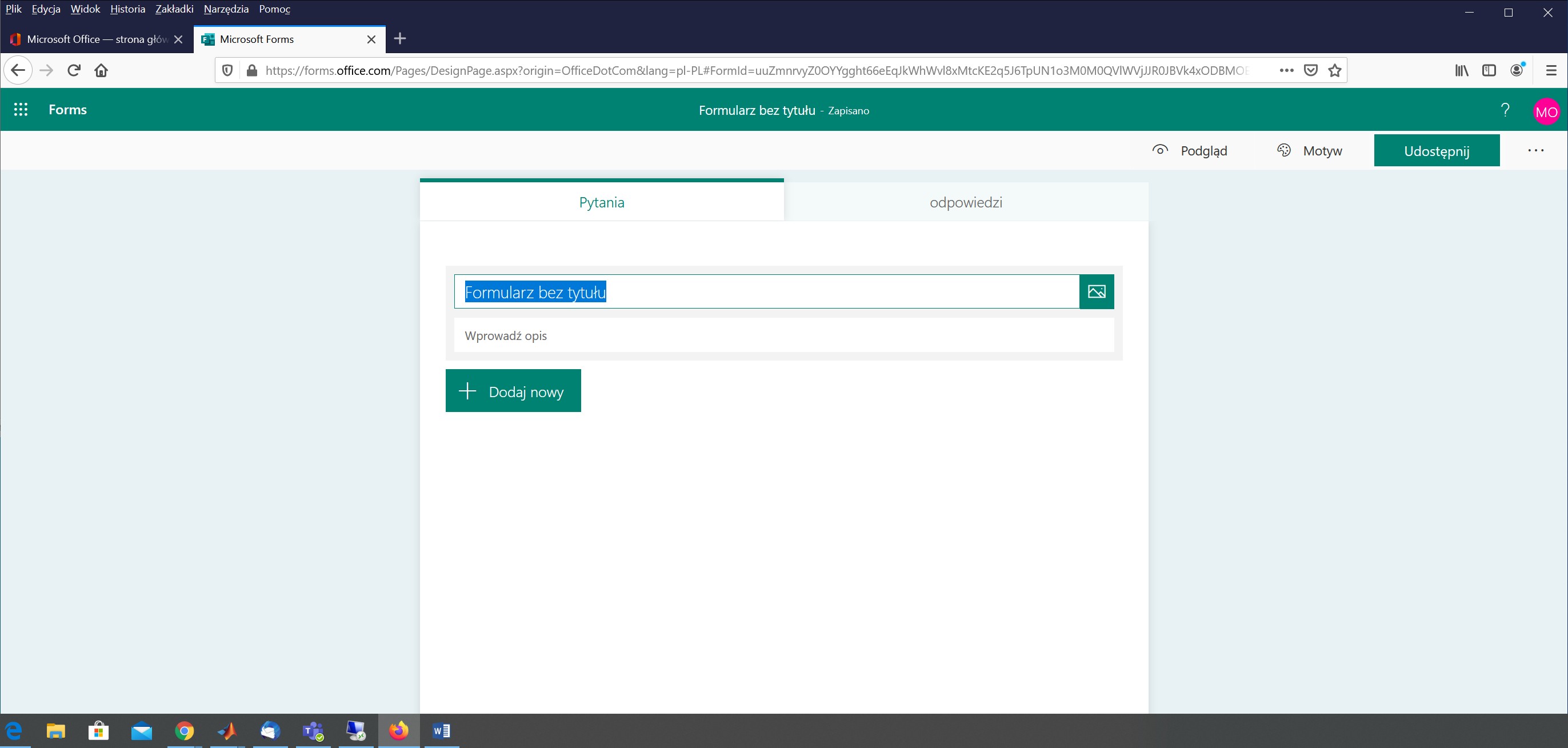
# Klikamy na napis „Formularz bez tytułu” | # Klikamy na napis „Formularz bez tytułu” | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-05.jpg"> |
# Wpisujemy nazwę testu/ankiety | # Wpisujemy nazwę testu/ankiety | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-06.jpg"> |
# Możemy też wprowadzić opis który ułatwi nam rozpoznanie konkretnego testu/ankiety. Nie jest to jednak wymagane. | # Możemy też wprowadzić opis który ułatwi nam rozpoznanie konkretnego testu/ankiety. Nie jest to jednak wymagane. | ||
#: Dodatkowo mamy możliwość wstawienia zdjęcia do przygotowywanego testu /ankiety klikamy na wstaw obraz | #: Dodatkowo mamy możliwość wstawienia zdjęcia do przygotowywanego testu /ankiety klikamy na wstaw obraz | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-07.jpg"> |
# Obraz możemy wyszukać w Internecie (zakładka wyszukiwanie obrazów i Bing), wybrać plik na OneDrive (zakładka OneDrive) lub wybrać plik z lokalnego komputera (zakładka Przekaż). | # Obraz możemy wyszukać w Internecie (zakładka wyszukiwanie obrazów i Bing), wybrać plik na OneDrive (zakładka OneDrive) lub wybrać plik z lokalnego komputera (zakładka Przekaż). | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-08.jpg"> |
# Wpisujemy w okno wyszukiwarki Bing słowo kluczowe np. wsisiz, przeglądamy wyniki i wybieramy grafikę. Klikamy Dodaj | # Wpisujemy w okno wyszukiwarki Bing słowo kluczowe np. wsisiz, przeglądamy wyniki i wybieramy grafikę. Klikamy Dodaj | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-09.jpg"> |
# Następnie przystępujemy do wpisywania pytań testu/ankiety – Klikamy na Dodaj nowy | # Następnie przystępujemy do wpisywania pytań testu/ankiety – Klikamy na Dodaj nowy | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-10.jpg"> |
===Wybór typu pytania=== | ===Wybór typu pytania=== | ||
# Wybieramy typ pytania. Mamy do dyspozycji 6 rodzajów pytań gdzie cztery podstawowe to: Wybór, Tekst, Ocena, Data. Dwa dodatkowe typy są widoczne po kliknięciu ikonki Więcej typów pytań (Klasyfikacja i Likerta). | # Wybieramy typ pytania. Mamy do dyspozycji 6 rodzajów pytań gdzie cztery podstawowe to: Wybór, Tekst, Ocena, Data. Dwa dodatkowe typy są widoczne po kliknięciu ikonki Więcej typów pytań (Klasyfikacja i Likerta). | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-11.jpg"> |
# Najbardziej popularnym typem pytania jest Wybór. Takie pytanie może przybierać formę pytań jednokrotnego lub wielokrotnego wyboru. | # Najbardziej popularnym typem pytania jest Wybór. Takie pytanie może przybierać formę pytań jednokrotnego lub wielokrotnego wyboru. | ||
#: Zaznaczamy Wybór i klikamy na Wybór | #: Zaznaczamy Wybór i klikamy na Wybór | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-12.jpg"> |
# Wpisujemy pytanie oraz odpowiedzi do wyboru. Jeżeli chcemy mieć więcej niż dwie opcje do wyboru to klikamy na Dodaj opcję | # Wpisujemy pytanie oraz odpowiedzi do wyboru. Jeżeli chcemy mieć więcej niż dwie opcje do wyboru to klikamy na Dodaj opcję | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-13.jpg"> |
# Wpisujemy kolejne odpowiedzi do wyboru. | # Wpisujemy kolejne odpowiedzi do wyboru. | ||
#: Możemy dodać opcje Inne – aby studenci mieli możliwość wpisywania swoich propozycji. | #: Możemy dodać opcje Inne – aby studenci mieli możliwość wpisywania swoich propozycji. | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-14.jpg"> |
# Ustawiamy formę pytania Wiele odpowiedzi – oznacza że wiele odpowiedzi jest prawidłowych a także czy oddzielenie odpowiedzi na dane pytanie jest wymagane do zakończenia testu/ankiety. | # Ustawiamy formę pytania Wiele odpowiedzi – oznacza że wiele odpowiedzi jest prawidłowych a także czy oddzielenie odpowiedzi na dane pytanie jest wymagane do zakończenia testu/ankiety. | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-15.jpg"> |
# W podobny sposób wpisujemy wszystkie pytania ankiety/testu. Każde kolejne pytanie wpisujemy po kliknięciu na +Dodaj nowy i podobnie jak poprzednio wybieramy typ pytania itp. | # W podobny sposób wpisujemy wszystkie pytania ankiety/testu. Każde kolejne pytanie wpisujemy po kliknięciu na +Dodaj nowy i podobnie jak poprzednio wybieramy typ pytania itp. | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-16.jpg"> |
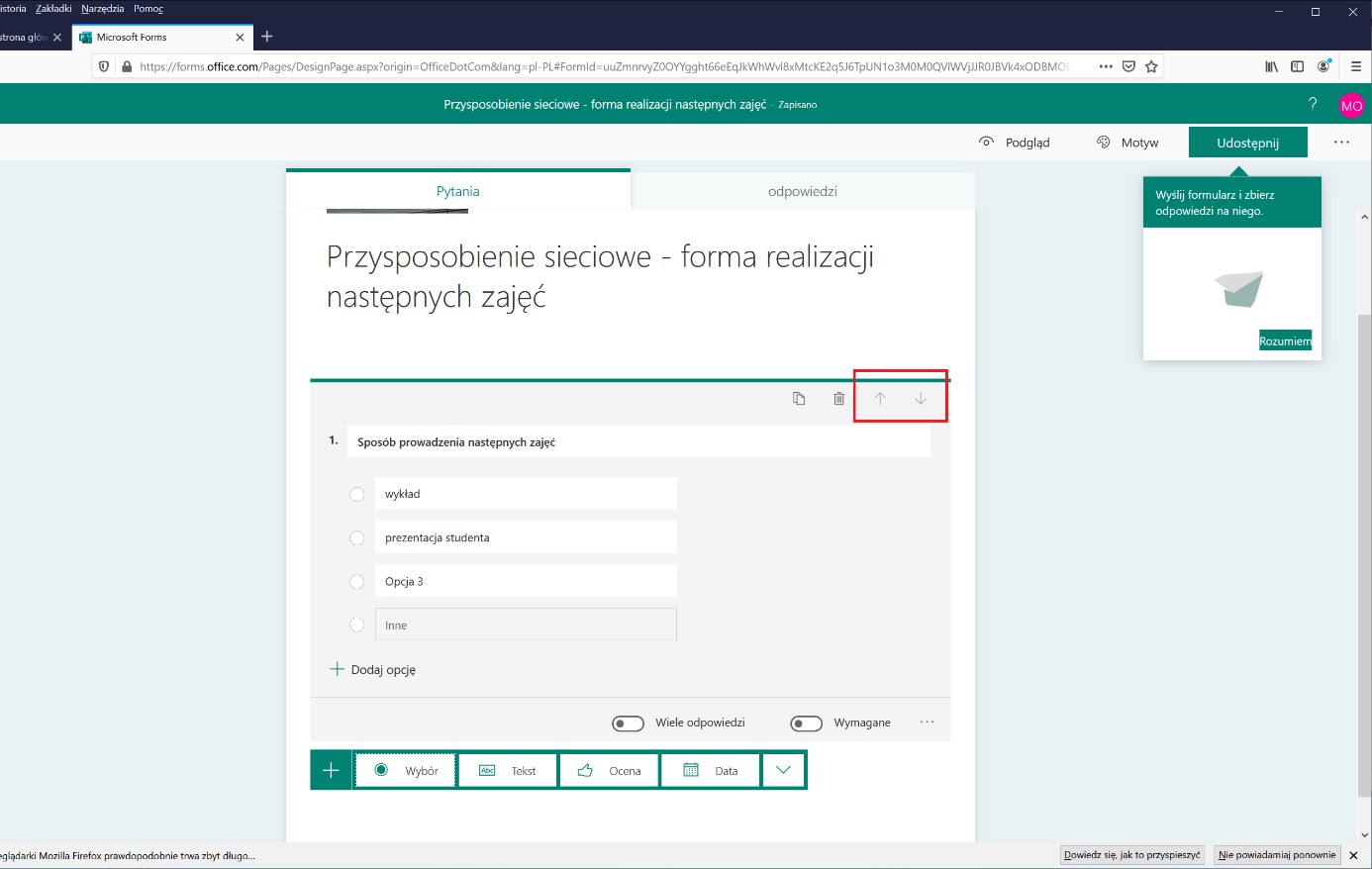
# Po wpisaniu pytań mamy możliwość zmiany ich kolejności np. przesunięcie pytania o jedno w górę lub jedno w dół. | # Po wpisaniu pytań mamy możliwość zmiany ich kolejności np. przesunięcie pytania o jedno w górę lub jedno w dół. | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-17.jpg"> |
# Inny typ pytania to Klasyfikacja | # Inny typ pytania to Klasyfikacja | ||
#: Ten sposób stosowany jest np. do ułożenia wydarzeń pod względem chronologicznym lub dopasowania odpowiedzi do pytań. Po kliknięciu + dodaj nowy klikamy na | #: Ten sposób stosowany jest np. do ułożenia wydarzeń pod względem chronologicznym lub dopasowania odpowiedzi do pytań. Po kliknięciu + dodaj nowy klikamy na | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-18.jpg"> |
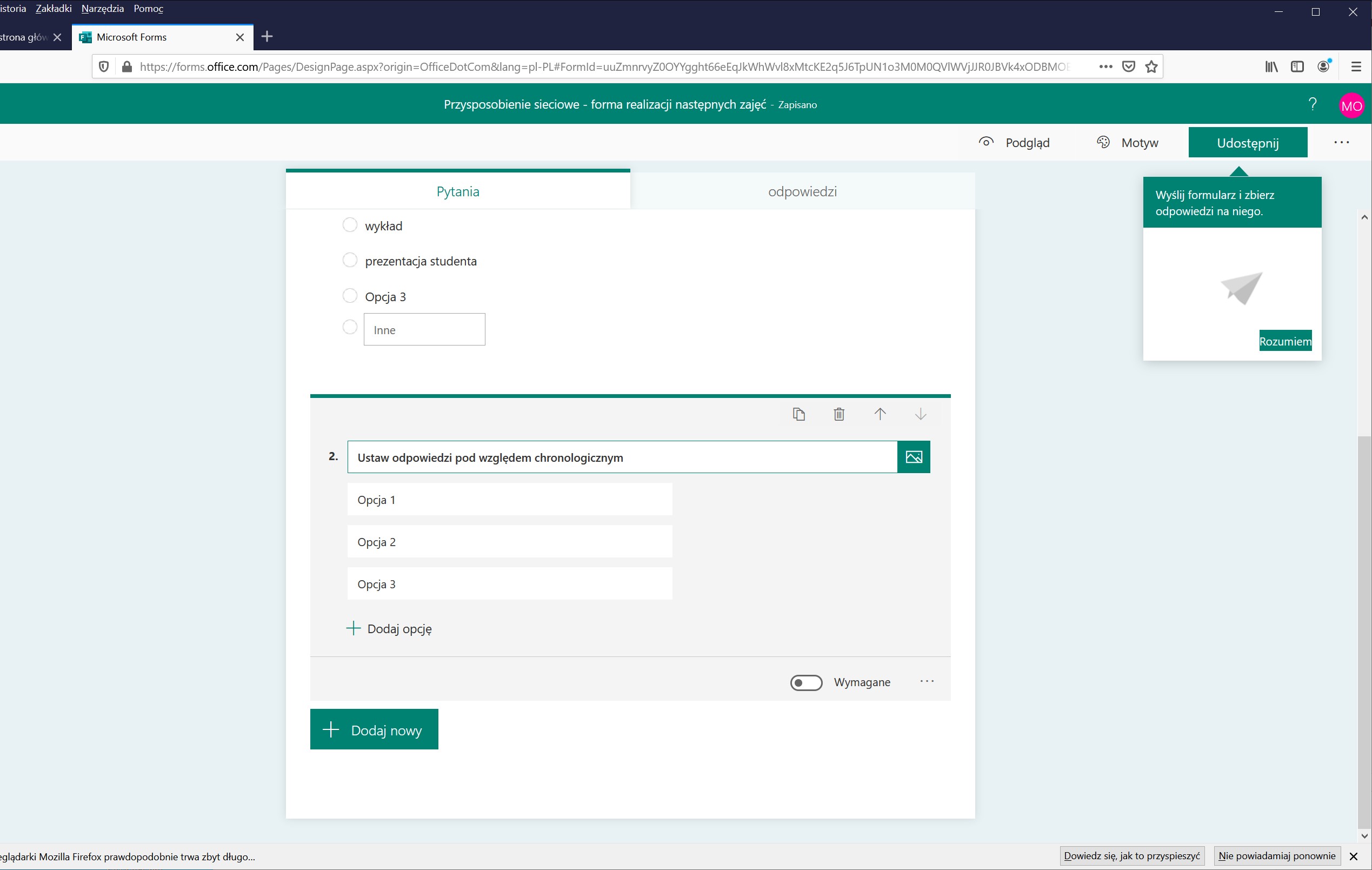
# Wpisujemy pytanie oraz odpowiedzi | # Wpisujemy pytanie oraz odpowiedzi | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-19.jpg"> |
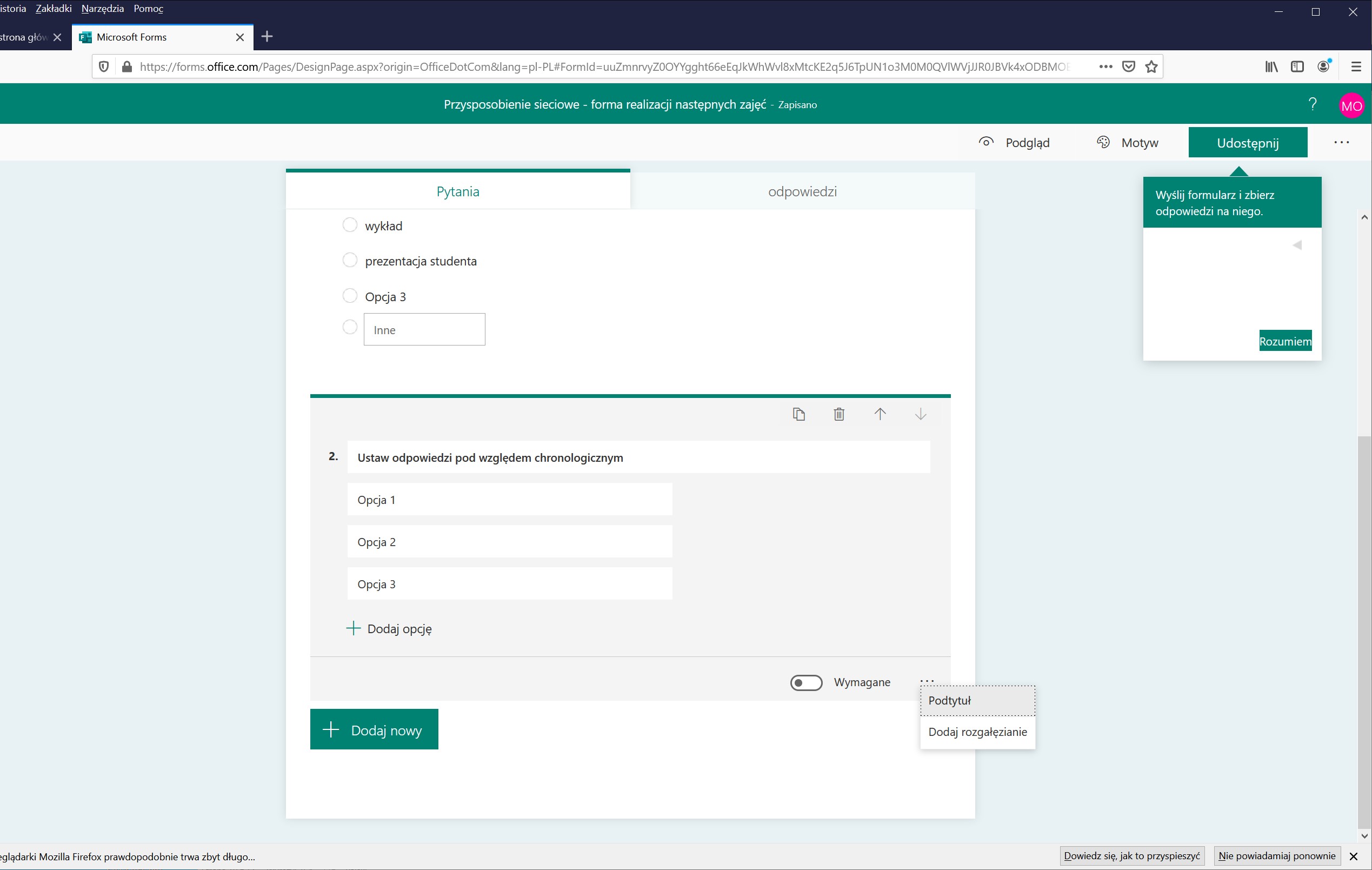
# Możemy dodać podtytuł –Klikamy na trzy kropki i wybieramy na Podtytuł | # Możemy dodać podtytuł –Klikamy na trzy kropki i wybieramy na Podtytuł | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-20.jpg"> |
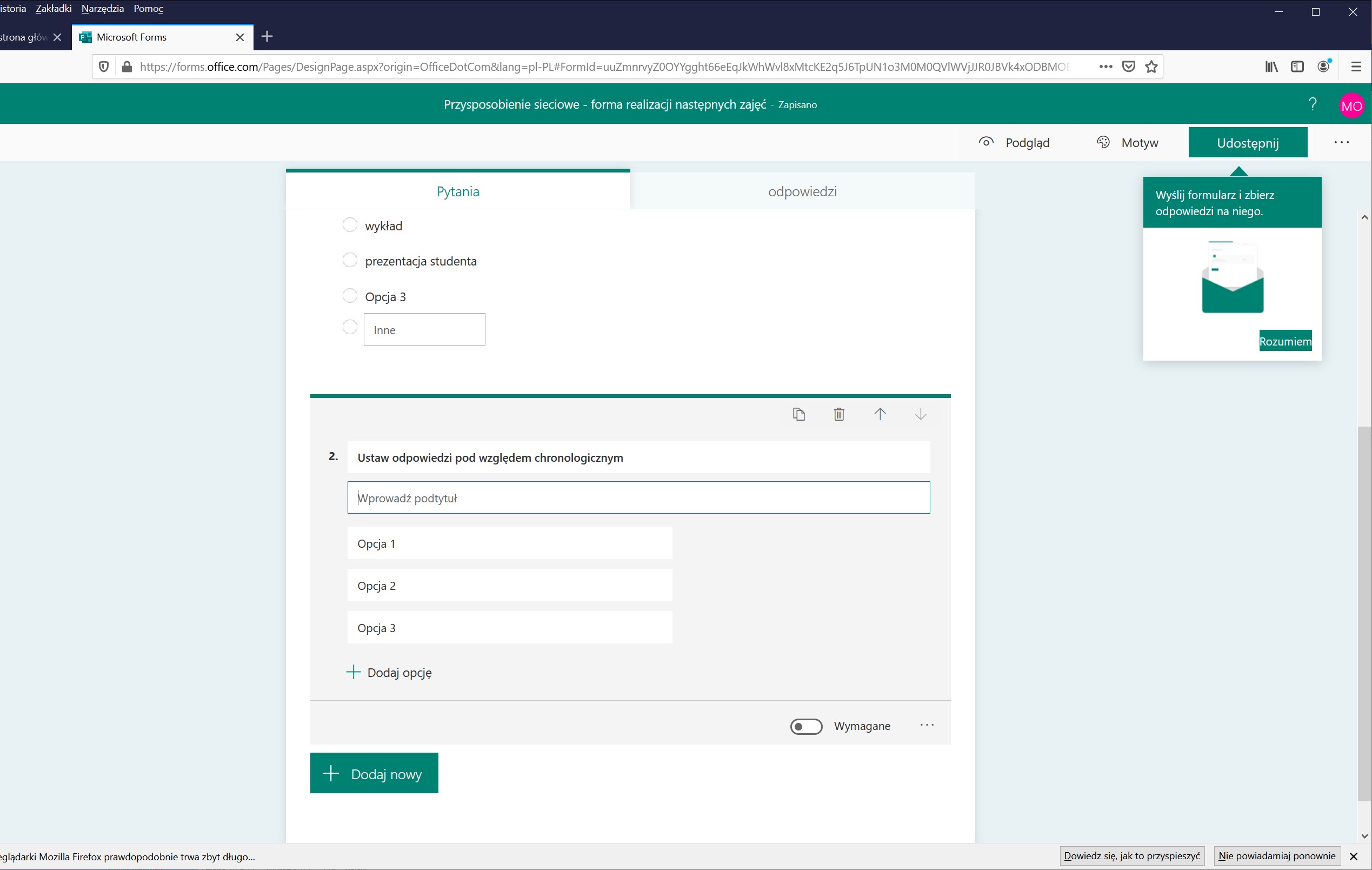
# Wpisujemy w odpowiednim polu wpisujemy podtytuł | # Wpisujemy w odpowiednim polu wpisujemy podtytuł | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-21.jpg"> |
# Kolejny typ pytania to tekst – w celu wprowadzenia takiego pytania klikamy na +Dodaj nowy i wybieramy Tekst | # Kolejny typ pytania to tekst – w celu wprowadzenia takiego pytania klikamy na +Dodaj nowy i wybieramy Tekst | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-22.jpg"> |
# Wpisujemy pytanie, podtytuł. Możemy wprowadzić ograniczenia jeżeli np. oczekujemy odpowiedzi w postaci liczb w tym celu klikamy na trzy kropki i wybieramy ograniczenia. | # Wpisujemy pytanie, podtytuł. Możemy wprowadzić ograniczenia jeżeli np. oczekujemy odpowiedzi w postaci liczb w tym celu klikamy na trzy kropki i wybieramy ograniczenia. | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-23.jpg"> |
# Dostępne formy ograniczeń to: liczba, większe niż, większe niż lub równe, mniejsze niż, mniejsze niż lub równe, równe, różne od, między, nie jest między. | # Dostępne formy ograniczeń to: liczba, większe niż, większe niż lub równe, mniejsze niż, mniejsze niż lub równe, równe, różne od, między, nie jest między. | ||
| + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-24.jpg"> | ||
===Podgląd finalnego testu=== | ===Podgląd finalnego testu=== | ||
# Wygląd formularza sprawdzamy poprzez kliknięcie na podgląd | # Wygląd formularza sprawdzamy poprzez kliknięcie na podgląd | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-25.jpg"> |
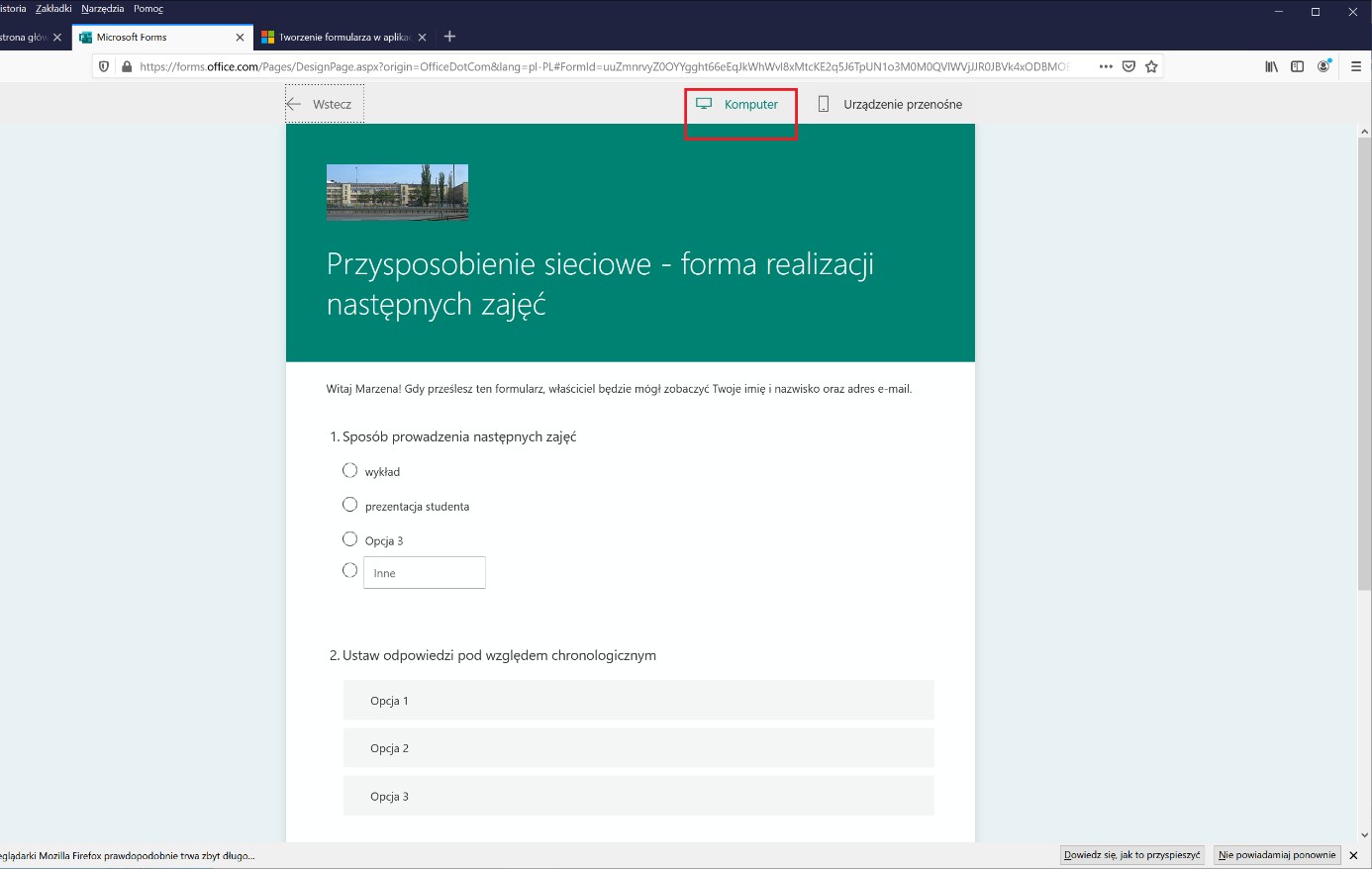
# Następnie wybieramy na czym będziemy testowali formularz –klikamy na Komputer lub Urządzenie przenośne | # Następnie wybieramy na czym będziemy testowali formularz –klikamy na Komputer lub Urządzenie przenośne | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-26.jpg"> |
# Jeśli chcesz przetestować utworzony formularz, wprowadź odpowiedzi na pytania w trybie podglądu, a następnie kliknij przycisk Prześlij. | # Jeśli chcesz przetestować utworzony formularz, wprowadź odpowiedzi na pytania w trybie podglądu, a następnie kliknij przycisk Prześlij. | ||
#: Po sprawdzeniu formularza w trybie podglądu kliknij przycisk Wstecz. | #: Po sprawdzeniu formularza w trybie podglądu kliknij przycisk Wstecz. | ||
| Linia 73: | Linia 71: | ||
===Udostępnianie ankiety/testu=== | ===Udostępnianie ankiety/testu=== | ||
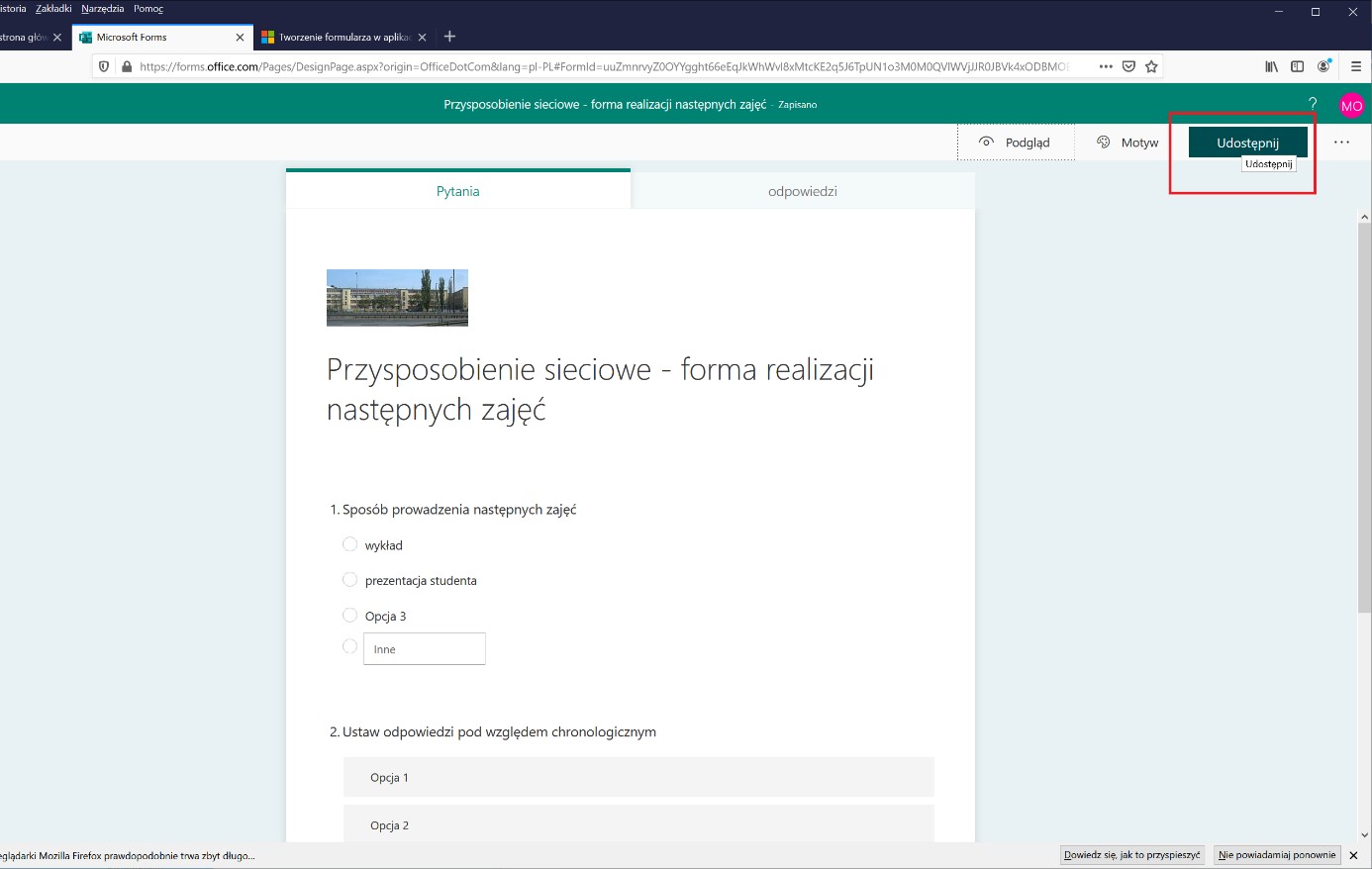
# Klikamy na Udostępnij w prawym górnym rogu | # Klikamy na Udostępnij w prawym górnym rogu | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-27.jpg"> |
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-28.jpg"> |
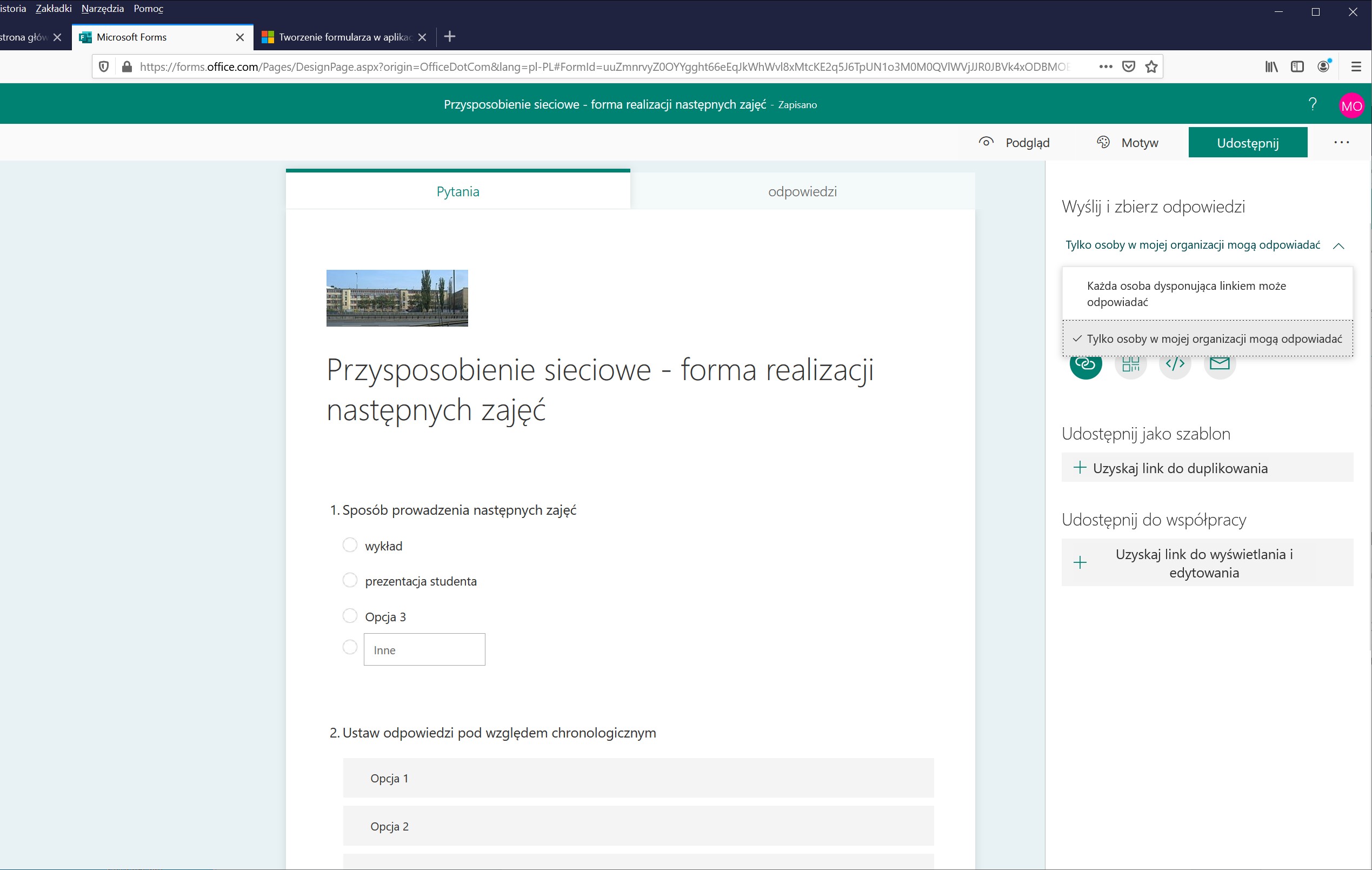
# Wybieramy czy kto będzie miał dostęp do testu. Mamy dwie opcje: | # Wybieramy czy kto będzie miał dostęp do testu. Mamy dwie opcje: | ||
| − | # | + | ## Każda osoba dysponująca linkiem może odpowiadać |
| − | # | + | ## Tylko osoby w mojej organizacji mogą odpowiadać |
#: Zazwyczaj wybieramy ta druga opcję | #: Zazwyczaj wybieramy ta druga opcję | ||
#: Przy wyborze Tylko osoby w mojej organizacji mogą odpowiadać mamy do dyspozycji dwie dodatkowe opcje | #: Przy wyborze Tylko osoby w mojej organizacji mogą odpowiadać mamy do dyspozycji dwie dodatkowe opcje | ||
| − | # | + | ## Zarejestruj imię i nazwisko |
| − | # | + | ## Jedna odpowiedź na osobę |
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: Możemy też ograniczyć datę rozpoczęcia i zakończenia rozwiązywania testu, zmienić kolejność pytań dla poszczególnych osób. |
| + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-28b.jpg"> | ||
| + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-29.jpg"> | ||
# Formularz udostępniamy jako | # Formularz udostępniamy jako | ||
| − | # | + | #* Link (najpopularniejsza wersja) |
| − | # | + | #* Kod QR |
| − | # | + | #* Osadź |
| − | # | + | #* Wyślij wiadomość email |
#: Jeżeli chcemy udostępniać formularz jako link klikamy na odpowiednią ikonkę i klikamy na kopiuj przy adresie | #: Jeżeli chcemy udostępniać formularz jako link klikamy na odpowiednią ikonkę i klikamy na kopiuj przy adresie | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-30.jpg"> |
# Jeżeli zajęcia są prowadzone prze więcej niż jedną osobę można udostępniać formularze do współpracy. Można wtedy wspólnie tworzyć formularze i sprawdzać ich wyniki. W tym celu klikamy na Uzyskaj link do wyświetlania i edytowania | # Jeżeli zajęcia są prowadzone prze więcej niż jedną osobę można udostępniać formularze do współpracy. Można wtedy wspólnie tworzyć formularze i sprawdzać ich wyniki. W tym celu klikamy na Uzyskaj link do wyświetlania i edytowania | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-31.jpg"> |
#: Wybieramy komu udostępniamy : osoby z kontem office365 czy tylko osoby z kontem office365 z danej organizacji. Następnie kopiujemy link i przesyłamy go mailem | #: Wybieramy komu udostępniamy : osoby z kontem office365 czy tylko osoby z kontem office365 z danej organizacji. Następnie kopiujemy link i przesyłamy go mailem | ||
===Tworzenie testu=== | ===Tworzenie testu=== | ||
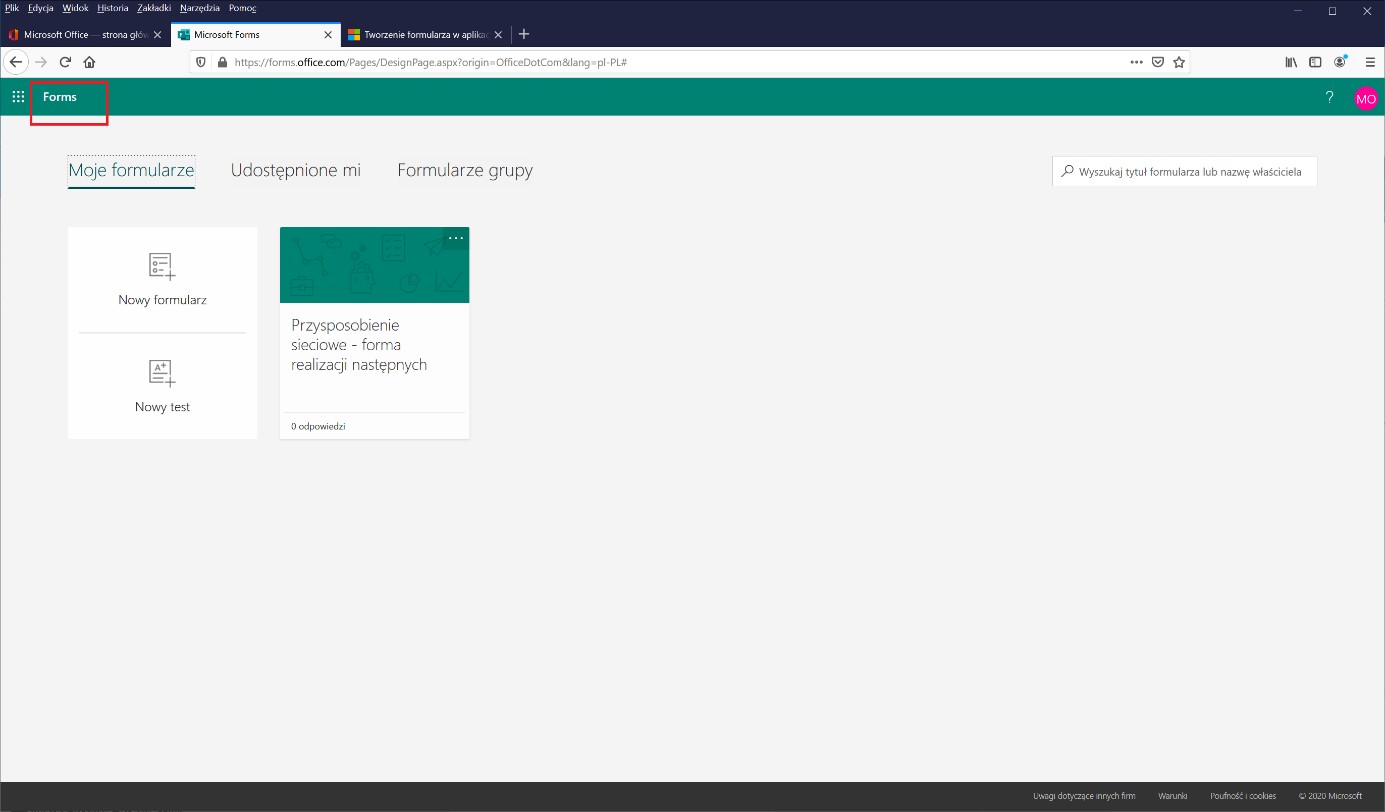
# Klikamy na Forms w lewym górnym rogu | # Klikamy na Forms w lewym górnym rogu | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-32.jpg"> |
# Klikany na Nowy test | # Klikany na Nowy test | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-33.jpg"> |
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-34.jpg"> |
# Podobnie jak w przypadku ankiety wpisujemy tytuł oraz obraz nagłówkowy | # Podobnie jak w przypadku ankiety wpisujemy tytuł oraz obraz nagłówkowy | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-35.jpg"> |
# Następnie dodajemy pytania poprzez kliknięcie Dodaj nowy oraz wybieramy typ pytania. Domyślnie jest wybór | # Następnie dodajemy pytania poprzez kliknięcie Dodaj nowy oraz wybieramy typ pytania. Domyślnie jest wybór | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-36.jpg"> |
# W przypadku testu mamy dodatkowa opcję przypisania punktów do pytania. Wpisujemy punkty do uzyskania za dane pytanie. Uwaga w przypadku testów wielokrotnego wyboru punkty są przyznawane tylko jak wybierzemy wszystkie dobre odpowiedzi. | # W przypadku testu mamy dodatkowa opcję przypisania punktów do pytania. Wpisujemy punkty do uzyskania za dane pytanie. Uwaga w przypadku testów wielokrotnego wyboru punkty są przyznawane tylko jak wybierzemy wszystkie dobre odpowiedzi. | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-37.jpg"> |
# Podczas tworzenia testów mamy dodatkowe opcje (dostępne po kliknięciu na trzy kropki). | # Podczas tworzenia testów mamy dodatkowe opcje (dostępne po kliknięciu na trzy kropki). | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-38.jpg"> |
# Jak wybierzemy dodatkową opcję: Matematyczne to mamy dostęp do pola w którym możemy wpisać równanie | # Jak wybierzemy dodatkową opcję: Matematyczne to mamy dostęp do pola w którym możemy wpisać równanie | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-39.jpg"> |
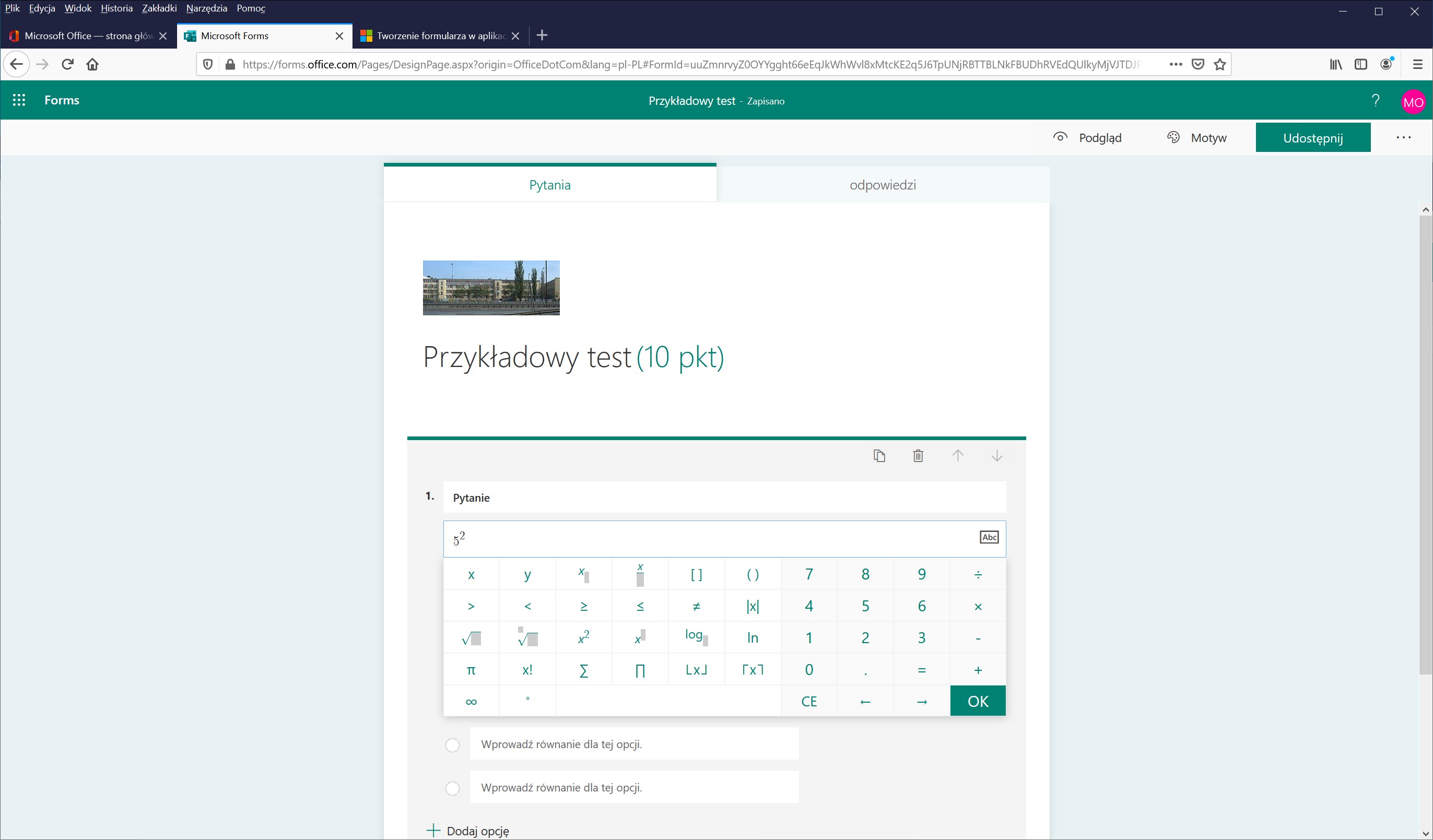
# Wpisujemy je w pole oznaczone jako Wpisz równanie. Po kliknięciu mamy możliwość wpisywania niektórych równań | # Wpisujemy je w pole oznaczone jako Wpisz równanie. Po kliknięciu mamy możliwość wpisywania niektórych równań | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-40.jpg"> |
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-41.jpg"> |
# Po wpisaniu równania pojawiają się sugerowane odpowiedzi, | # Po wpisaniu równania pojawiają się sugerowane odpowiedzi, | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-42.jpg"> |
#: można je dodać jako odpowiedzi – klikamy na dodaj wszystko | #: można je dodać jako odpowiedzi – klikamy na dodaj wszystko | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-43.jpg"> |
# Przy tworzeniu testu możemy zautomatyzować proces sprawdzania. W tym celu trzeba oznaczyć prawidłowe odpowiedzi. Klikamy na znaczek V z prawej strony odpowiedzi | # Przy tworzeniu testu możemy zautomatyzować proces sprawdzania. W tym celu trzeba oznaczyć prawidłowe odpowiedzi. Klikamy na znaczek V z prawej strony odpowiedzi | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-44.jpg"> |
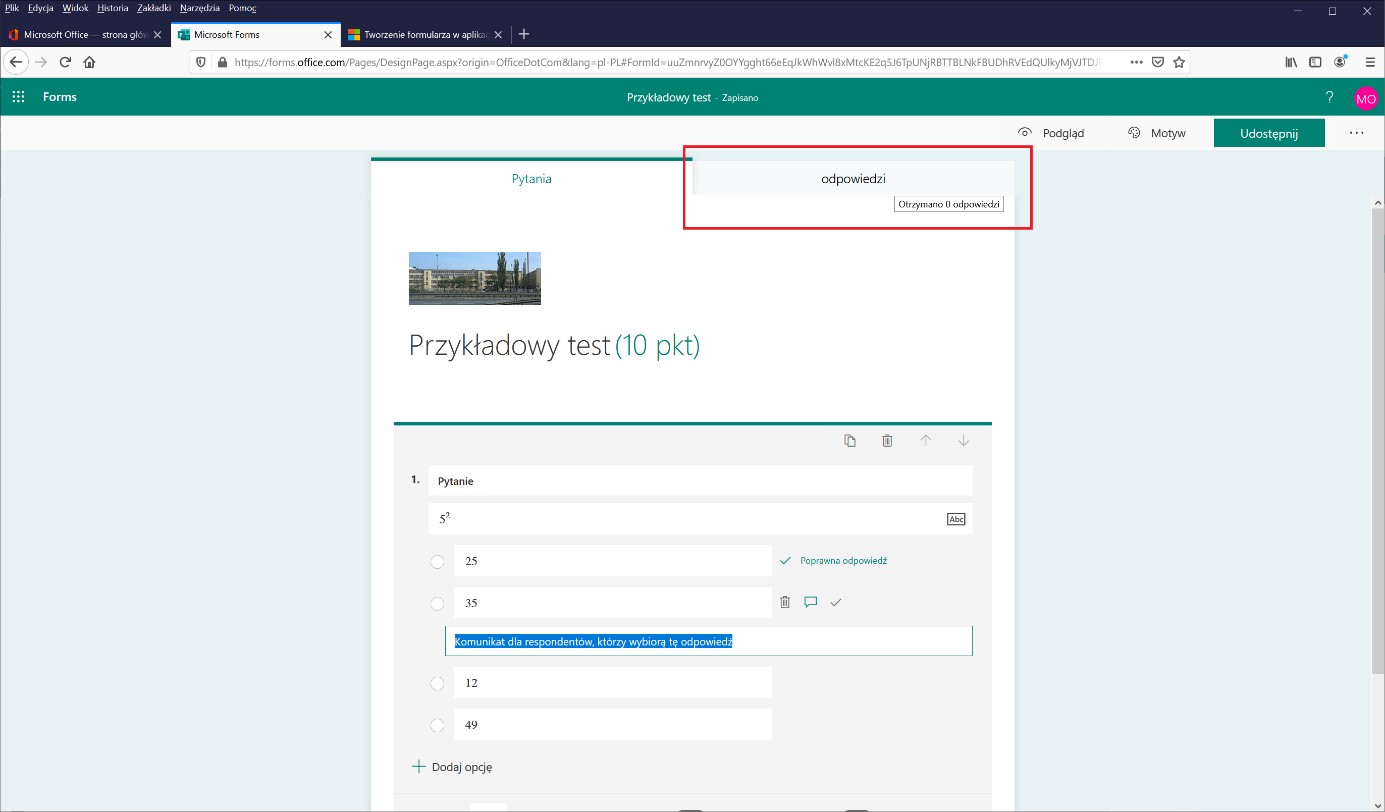
# Możemy też dodać komunikat jaki wyświetli się odpowiadającemu po zaznaczeniu opcji. W tym celu klikamy na dymek przy pytaniu | # Możemy też dodać komunikat jaki wyświetli się odpowiadającemu po zaznaczeniu opcji. W tym celu klikamy na dymek przy pytaniu | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-45.jpg"> |
# Pojawi się pole tekstowe w które wpisujemy komunikat | # Pojawi się pole tekstowe w które wpisujemy komunikat | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-46.jpg"> |
===Sprawdzenie wyników testu/ankiety=== | ===Sprawdzenie wyników testu/ankiety=== | ||
# W celu sprawdzenia wyników testu wybieramy test i przechodzimy do zakładki odpowiedzi | # W celu sprawdzenia wyników testu wybieramy test i przechodzimy do zakładki odpowiedzi | ||
| − | #: <img alt="" style="border:1px solid #DFDFDF;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-.jpg"> | + | #: <img alt="" style="border:1px solid #DFDFDF; width:100%; max-width:1600px;" src="https://www.wit.edu.pl/pomoc/microsoft/forms/mf-47.jpg"> |
# W tej zakładce szybko możemy zobaczyć najważniejsze informacje dotyczące testu, ilość odpowiedzi, średni czas ukończenia testu oraz aktualny status testu. Dodatkowo każde pytanie jest szczegółowo rozpisane. | # W tej zakładce szybko możemy zobaczyć najważniejsze informacje dotyczące testu, ilość odpowiedzi, średni czas ukończenia testu oraz aktualny status testu. Dodatkowo każde pytanie jest szczegółowo rozpisane. | ||
# Możemy tez eksportować wyniki testu/ankiety do pliku Excel dzięki czemu może stworzyć własną analizę odpowiedzi. W tym celu klikamy na Otwórz w programie Excel. Możemy też udostępnić stronę z wynikami testu za pomocą linku. W tym celu klikamy ikonkę opcji (trzy kropki) i wybieramy z niej Uzyskaj link podsumowania. | # Możemy tez eksportować wyniki testu/ankiety do pliku Excel dzięki czemu może stworzyć własną analizę odpowiedzi. W tym celu klikamy na Otwórz w programie Excel. Możemy też udostępnić stronę z wynikami testu za pomocą linku. W tym celu klikamy ikonkę opcji (trzy kropki) i wybieramy z niej Uzyskaj link podsumowania. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | __FORCETOC__ | ||
| + | |||
| + | [[category:Instrukcje]] | ||
| + | [[category:Konfiguracja programów]] | ||
| + | [[category:Microsoft Office 365]] | ||
Aktualna wersja na dzień 16:04, 28 kwi 2020
Tworzenie testów i ankiet z wykorzystaniem Microsoft Forms
Oprogramowanie Microsoft Forms umożliwia łatwe tworzenie testów i ankiet a także prezentację i analizę otrzymanych wyników.
Logowanie się do Microsoft Forms
- W tym celu logujemy się do portal.office.com korzystając z konta szkolnego w office365 (login@office.wit.edu.pl)
- Klikamy na Forms
Tworzenie pierwszego formularza
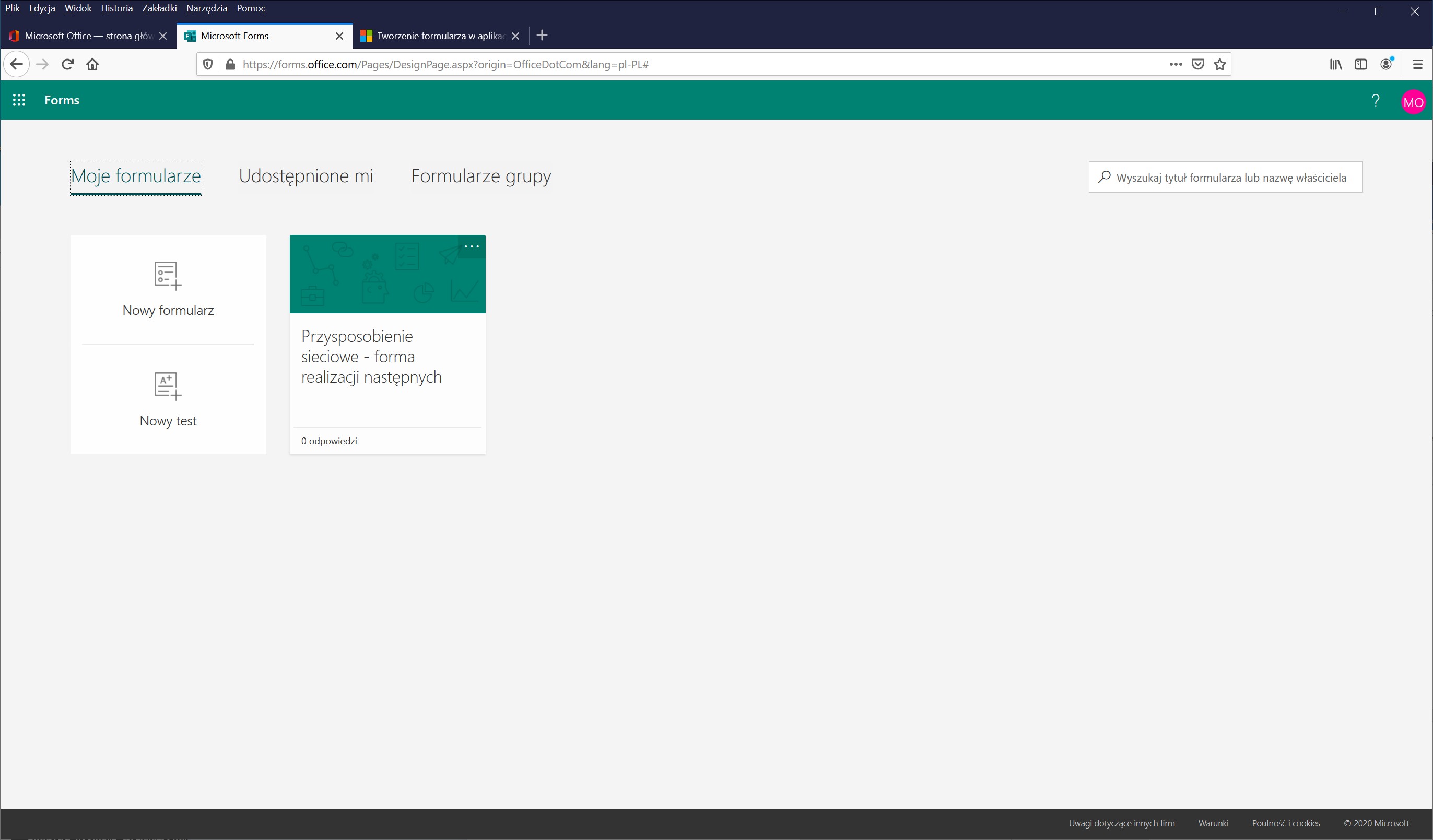
- Klikamy Utwórz nowy formularz
- Rozpoczynamy tworzenie ankiety lub testu
- Klikamy na Dodaj nowy

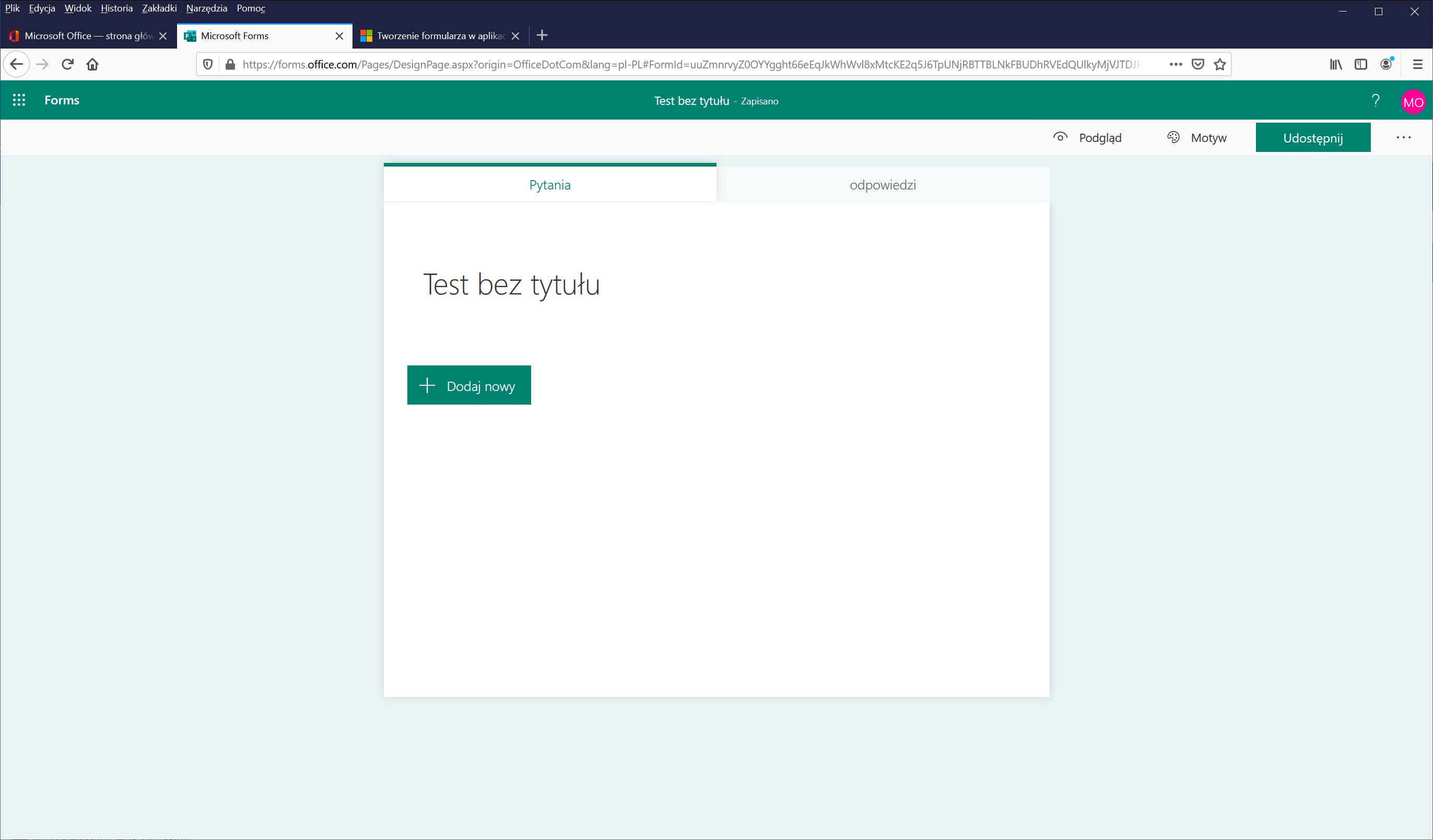
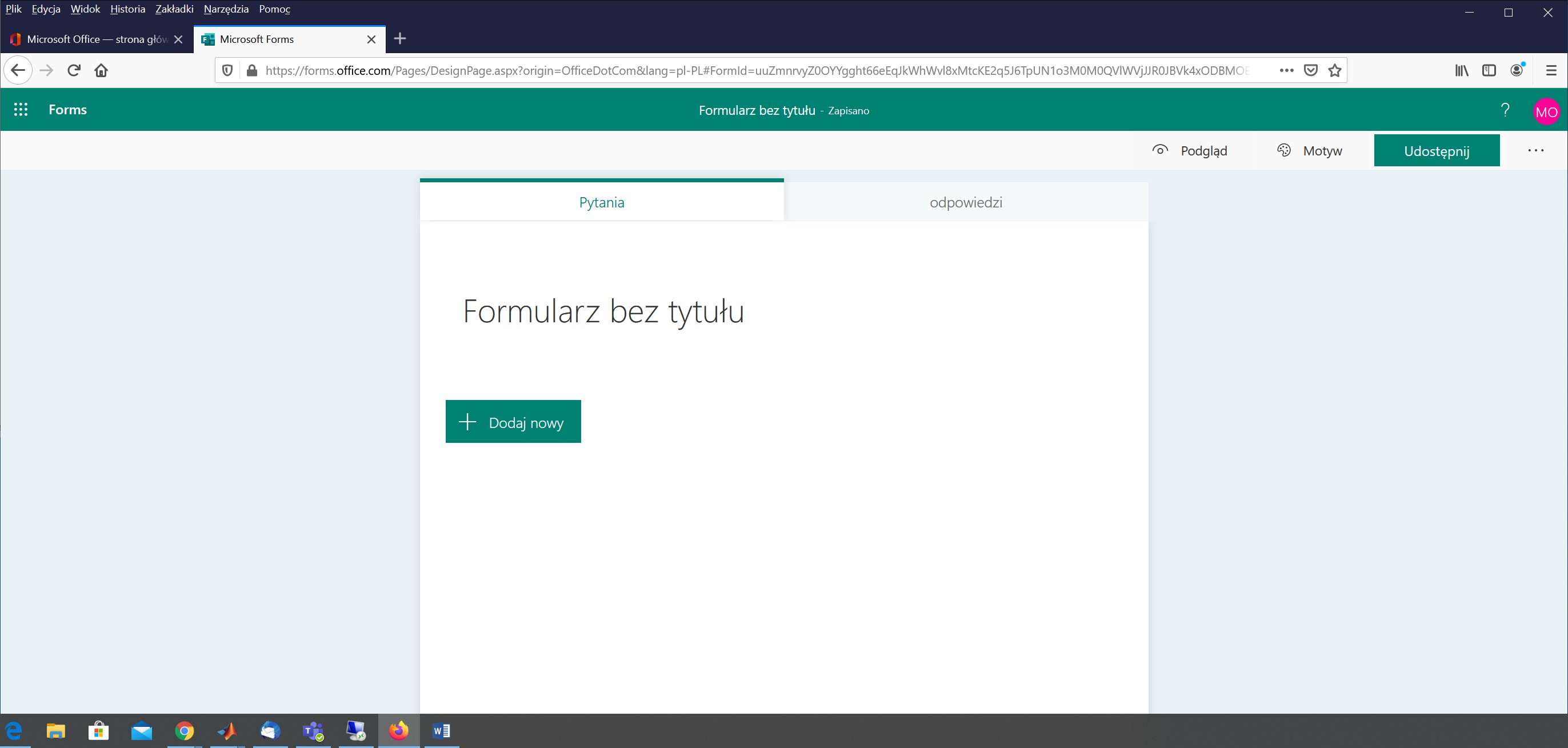
- Klikamy na napis „Formularz bez tytułu”
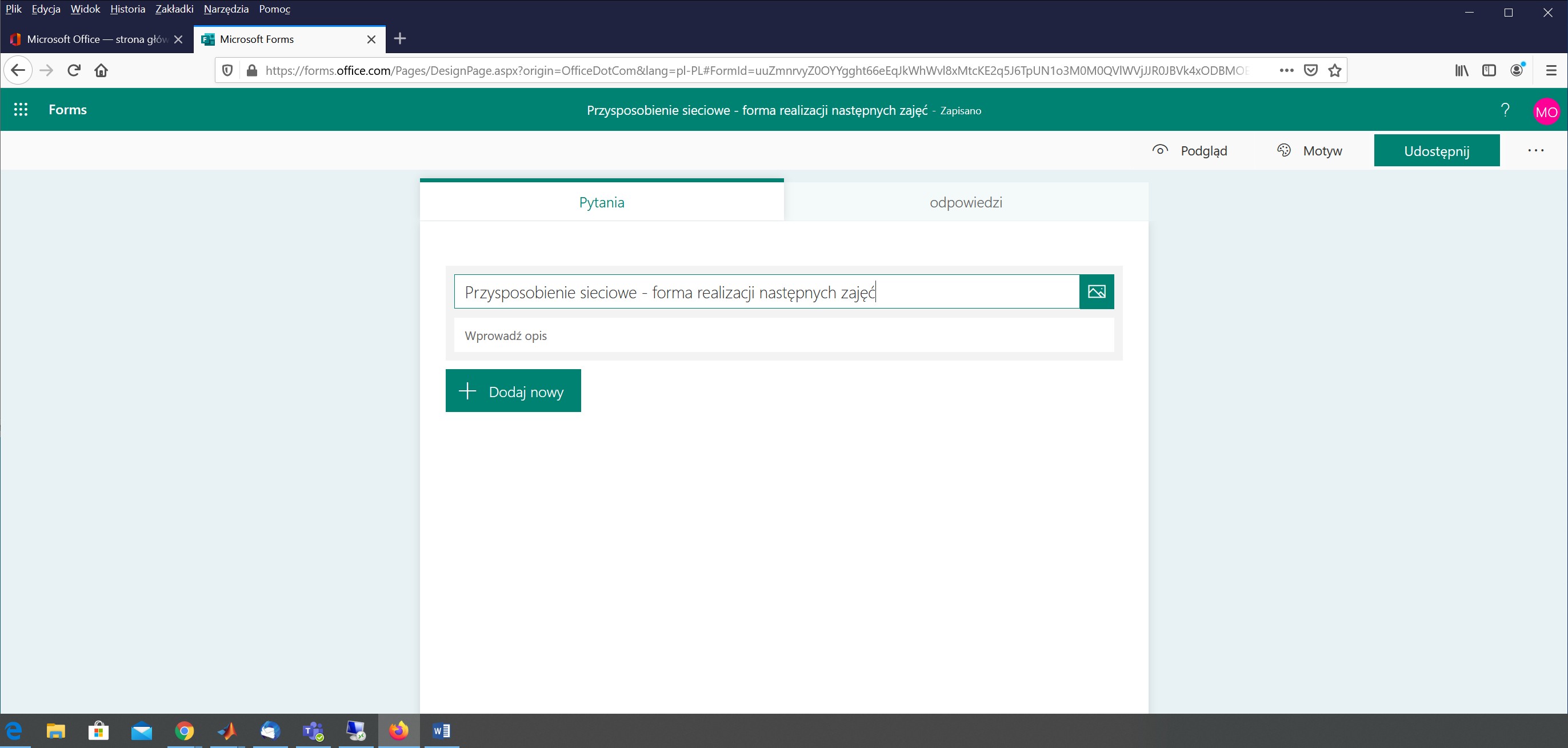
- Wpisujemy nazwę testu/ankiety
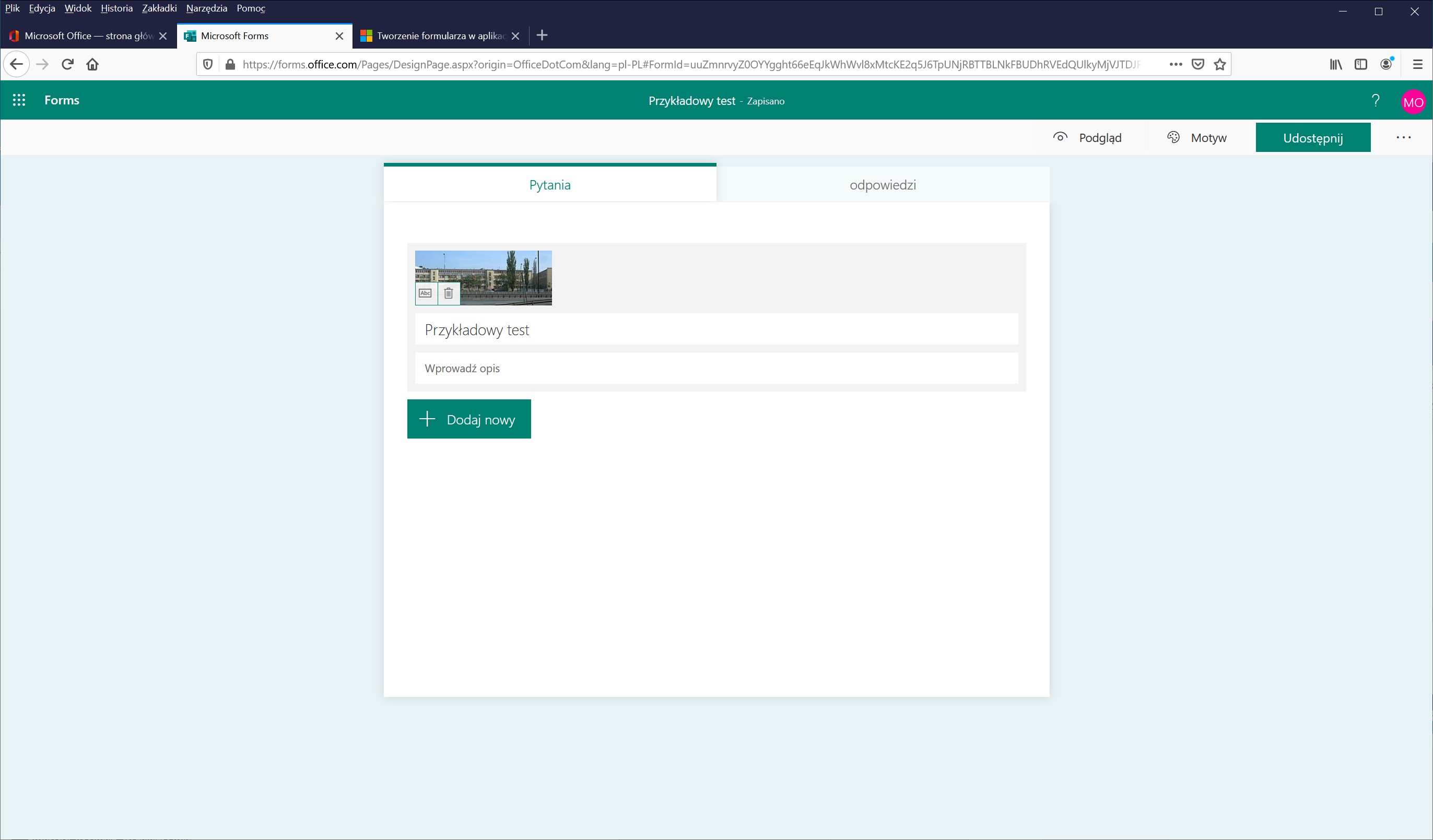
- Możemy też wprowadzić opis który ułatwi nam rozpoznanie konkretnego testu/ankiety. Nie jest to jednak wymagane.
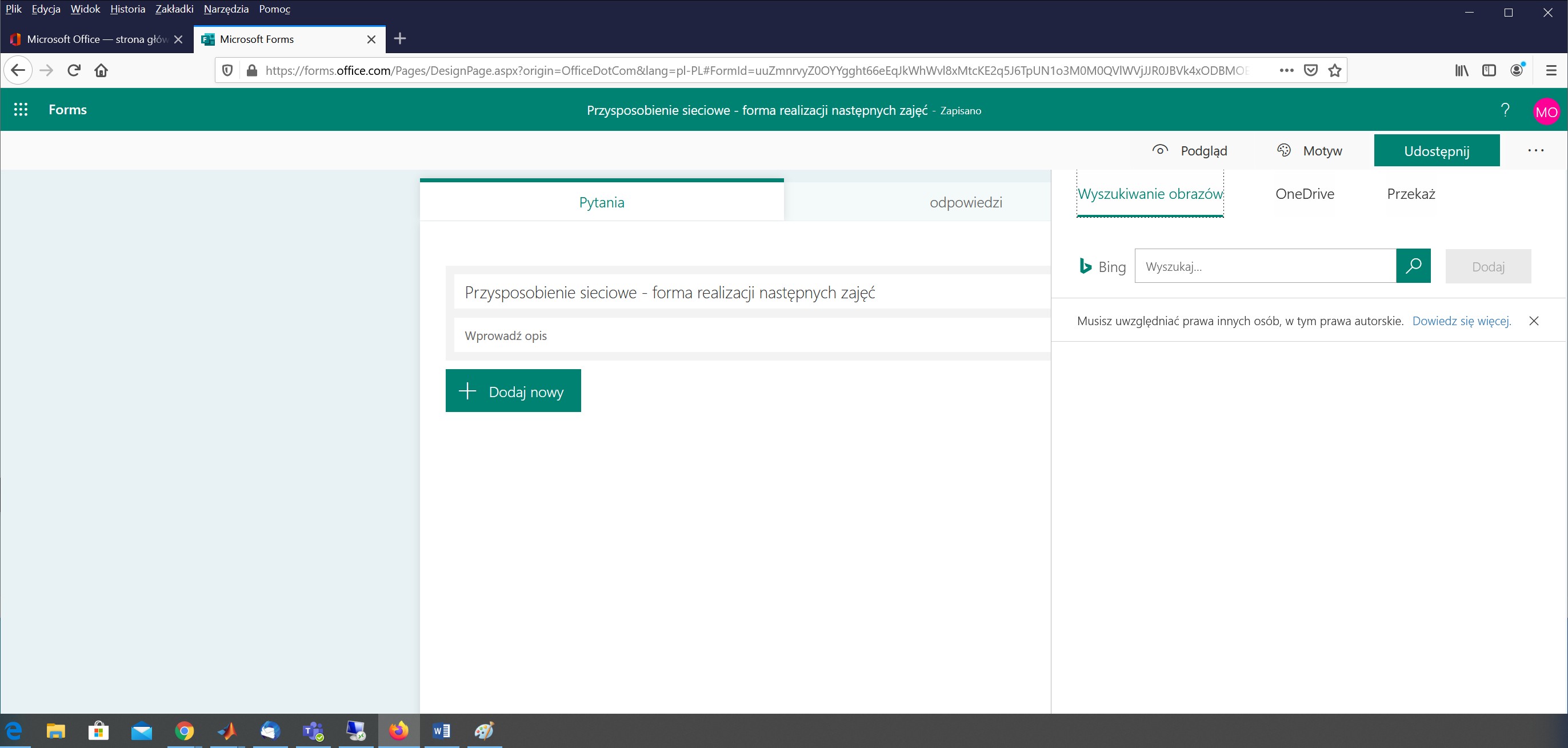
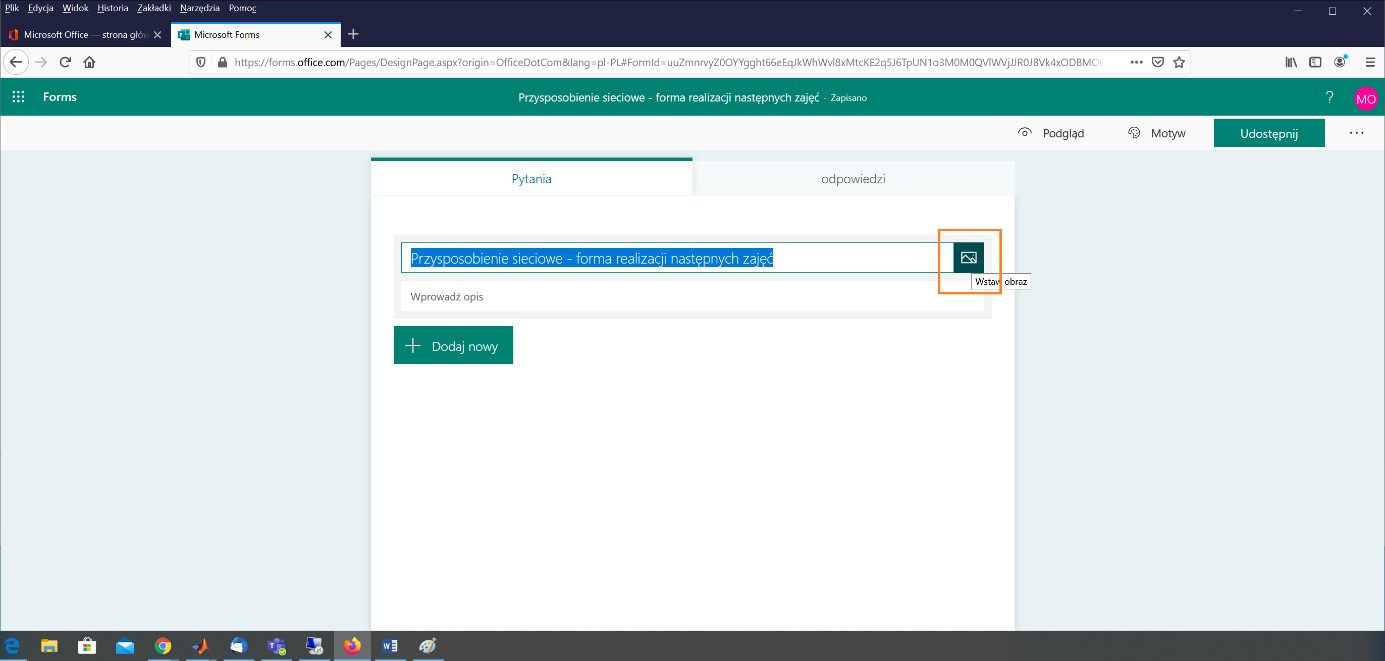
- Dodatkowo mamy możliwość wstawienia zdjęcia do przygotowywanego testu /ankiety klikamy na wstaw obraz

- Obraz możemy wyszukać w Internecie (zakładka wyszukiwanie obrazów i Bing), wybrać plik na OneDrive (zakładka OneDrive) lub wybrać plik z lokalnego komputera (zakładka Przekaż).
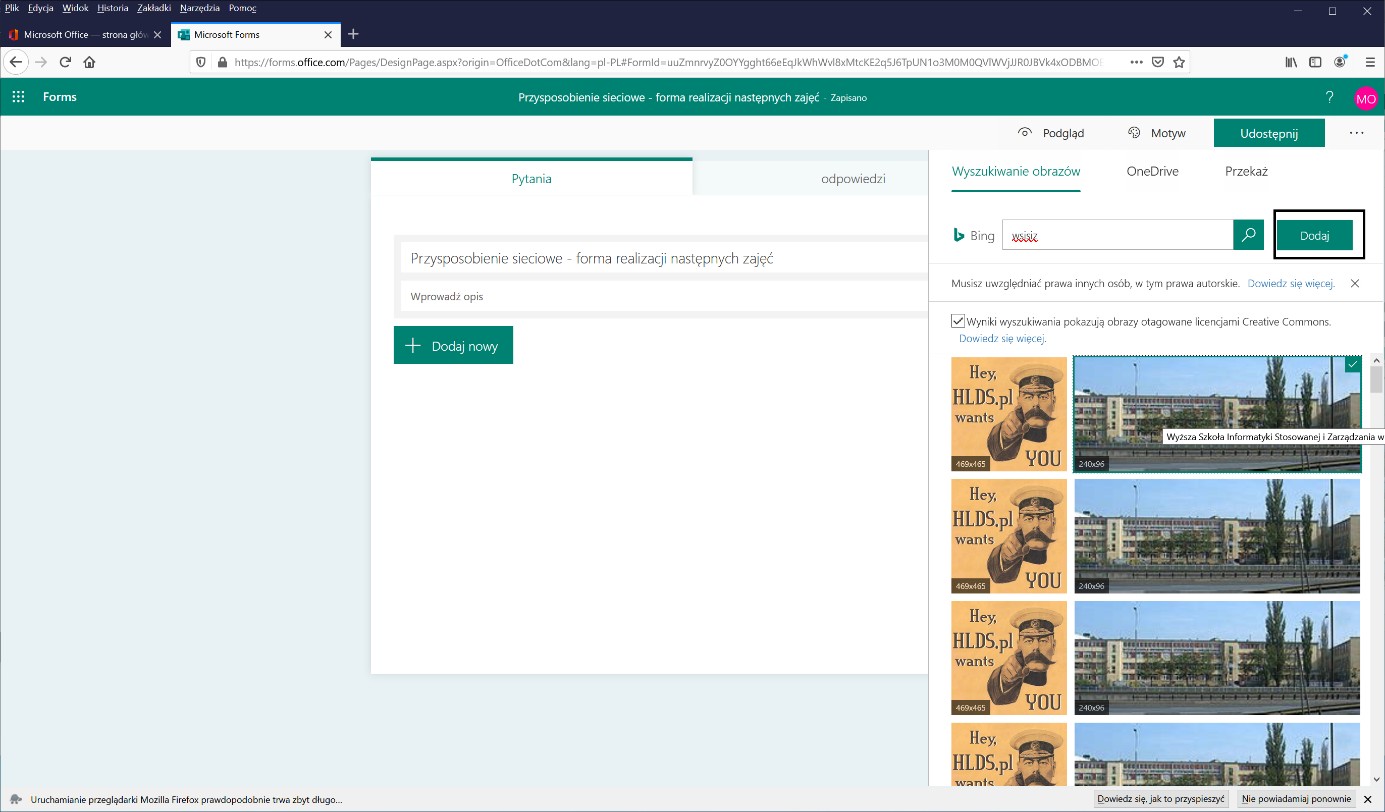
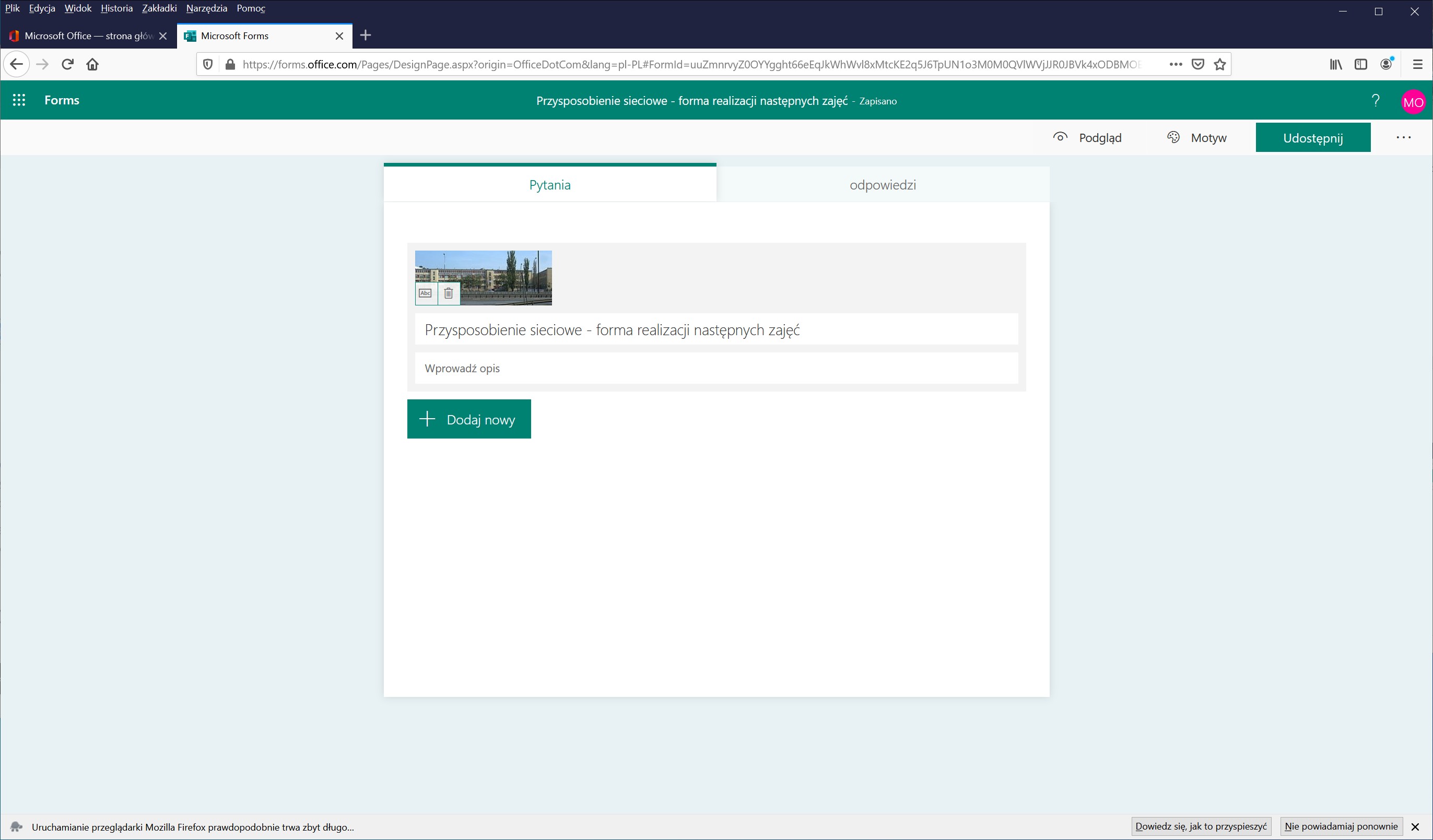
- Wpisujemy w okno wyszukiwarki Bing słowo kluczowe np. wsisiz, przeglądamy wyniki i wybieramy grafikę. Klikamy Dodaj
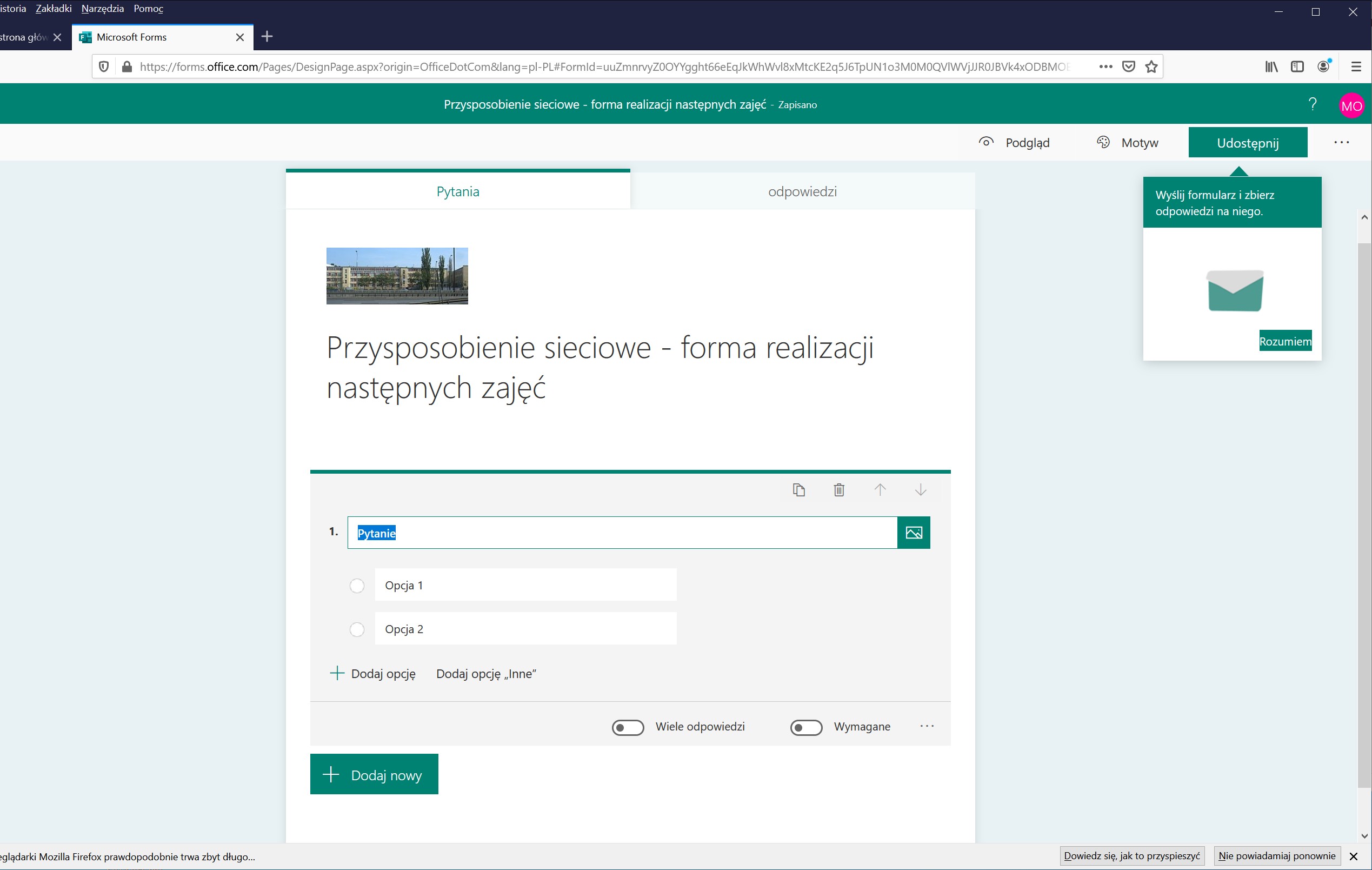
- Następnie przystępujemy do wpisywania pytań testu/ankiety – Klikamy na Dodaj nowy
Wybór typu pytania
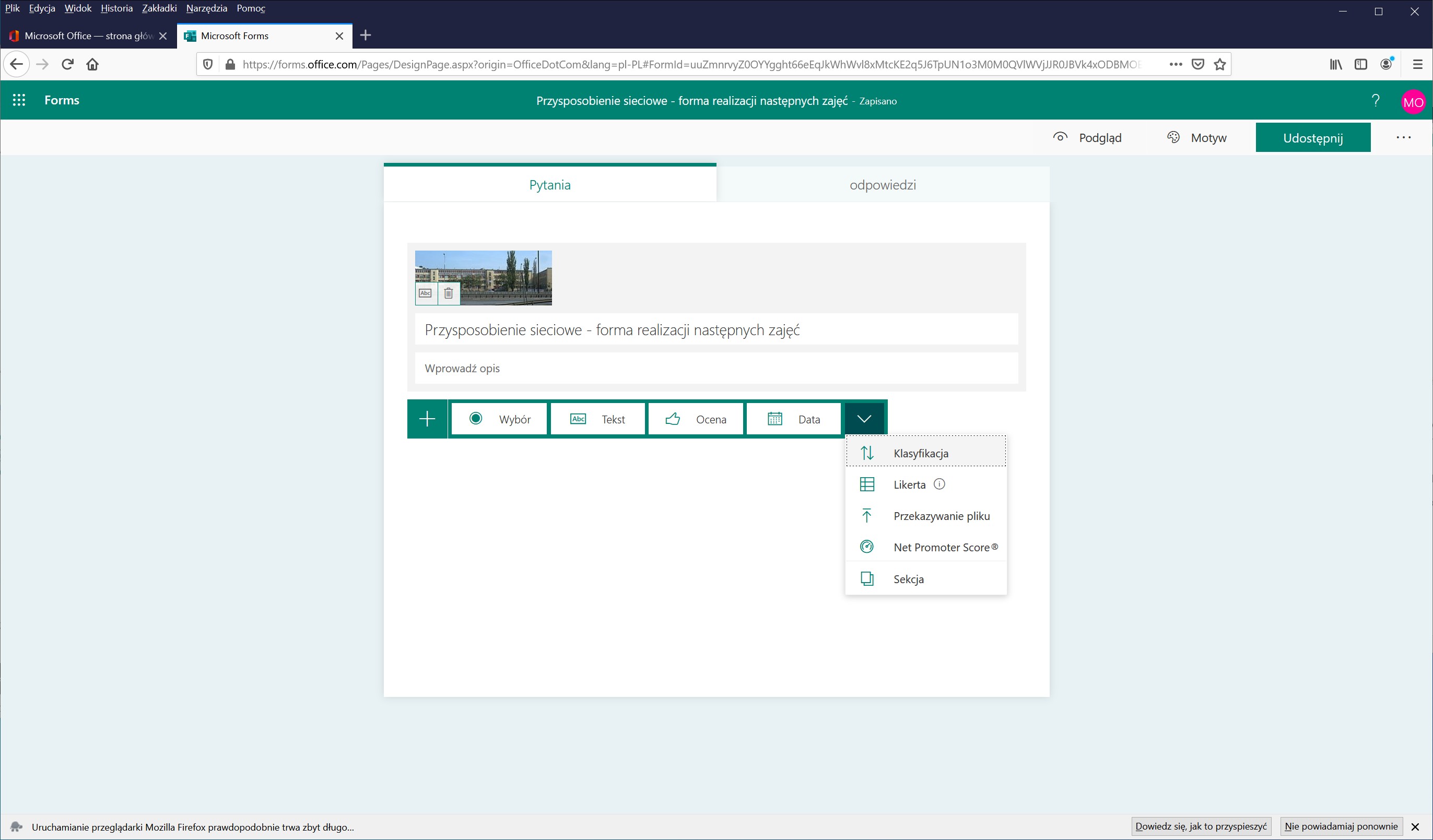
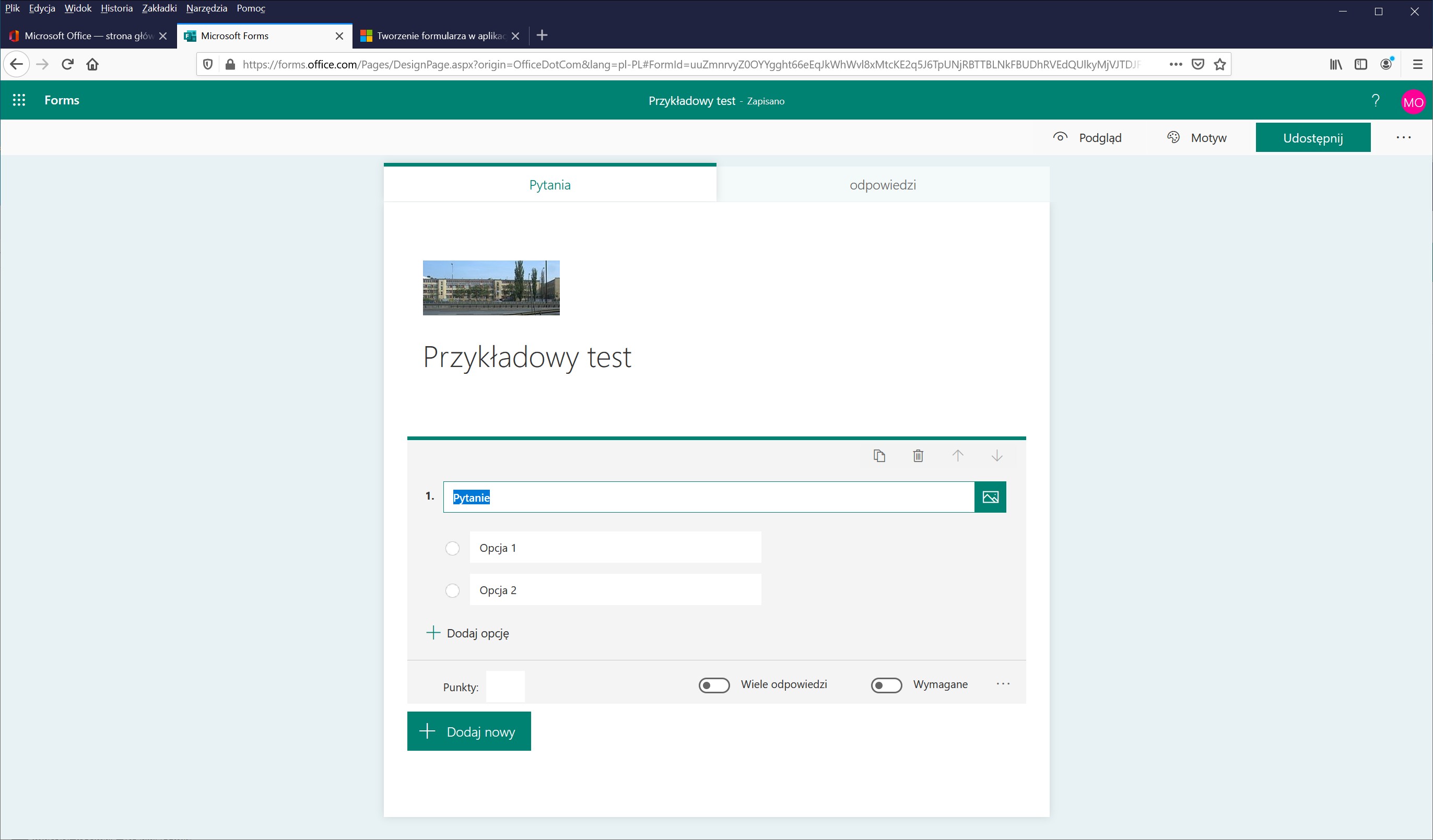
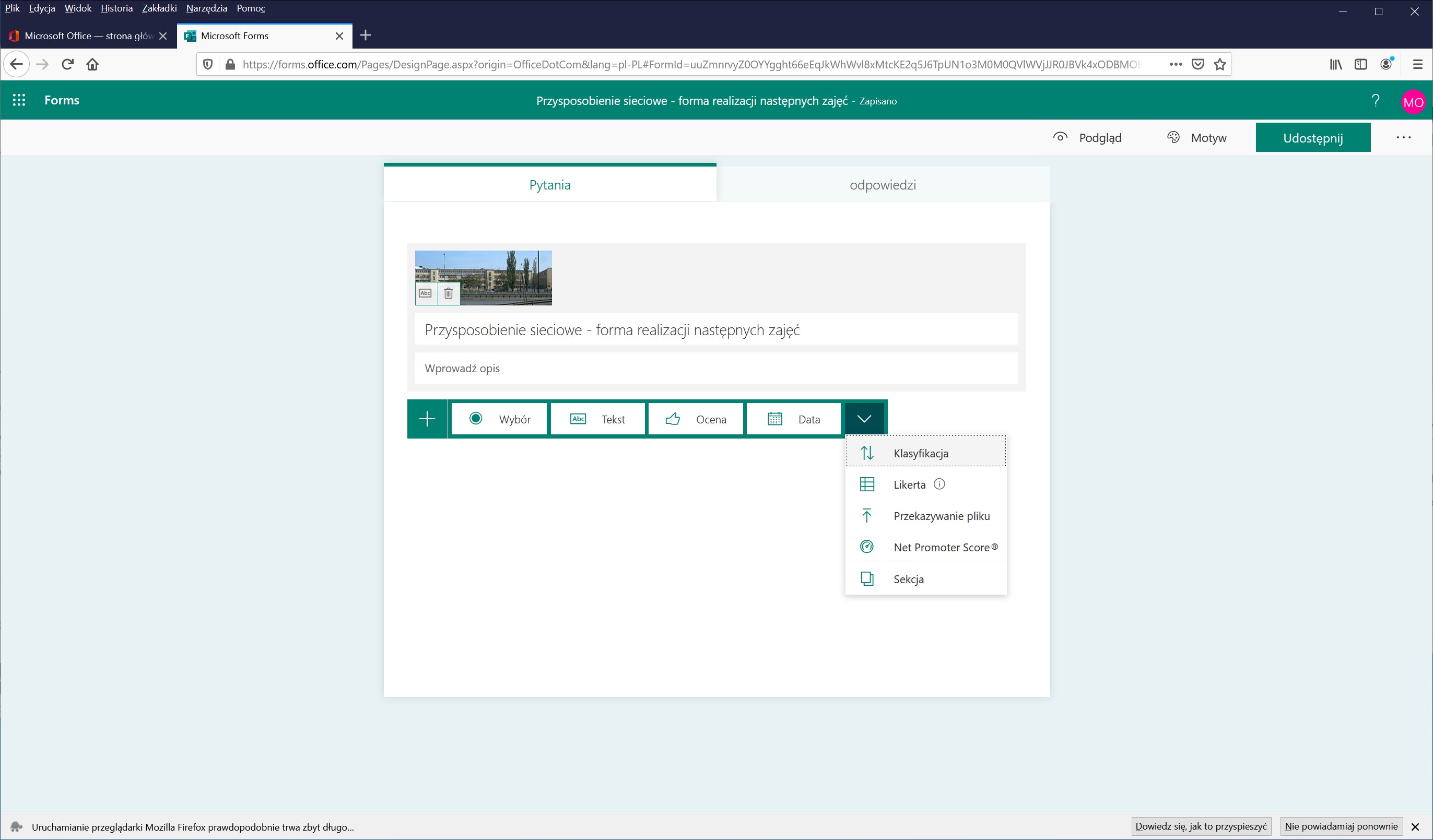
- Wybieramy typ pytania. Mamy do dyspozycji 6 rodzajów pytań gdzie cztery podstawowe to: Wybór, Tekst, Ocena, Data. Dwa dodatkowe typy są widoczne po kliknięciu ikonki Więcej typów pytań (Klasyfikacja i Likerta).
- Najbardziej popularnym typem pytania jest Wybór. Takie pytanie może przybierać formę pytań jednokrotnego lub wielokrotnego wyboru.
- Zaznaczamy Wybór i klikamy na Wybór

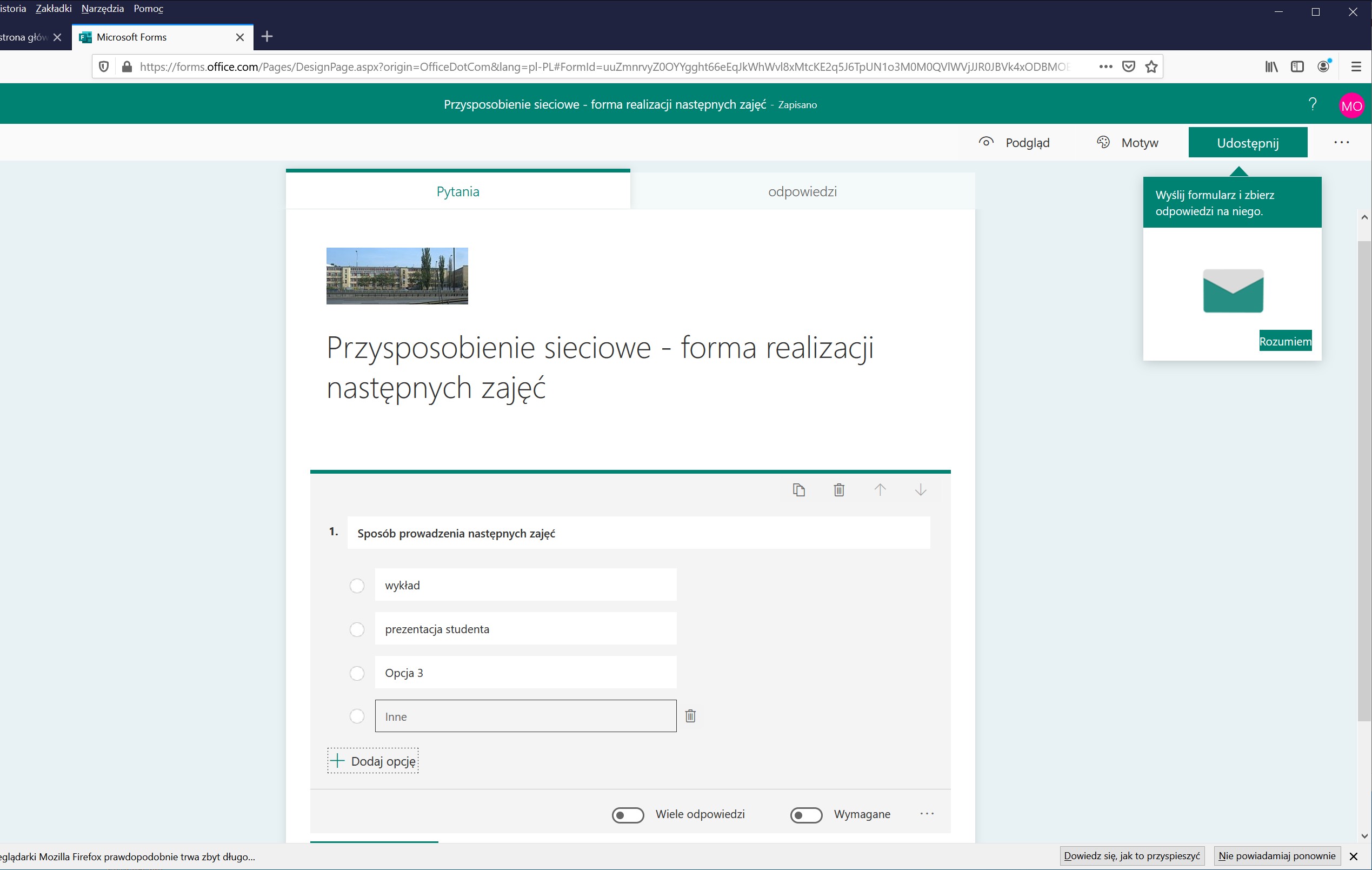
- Wpisujemy pytanie oraz odpowiedzi do wyboru. Jeżeli chcemy mieć więcej niż dwie opcje do wyboru to klikamy na Dodaj opcję
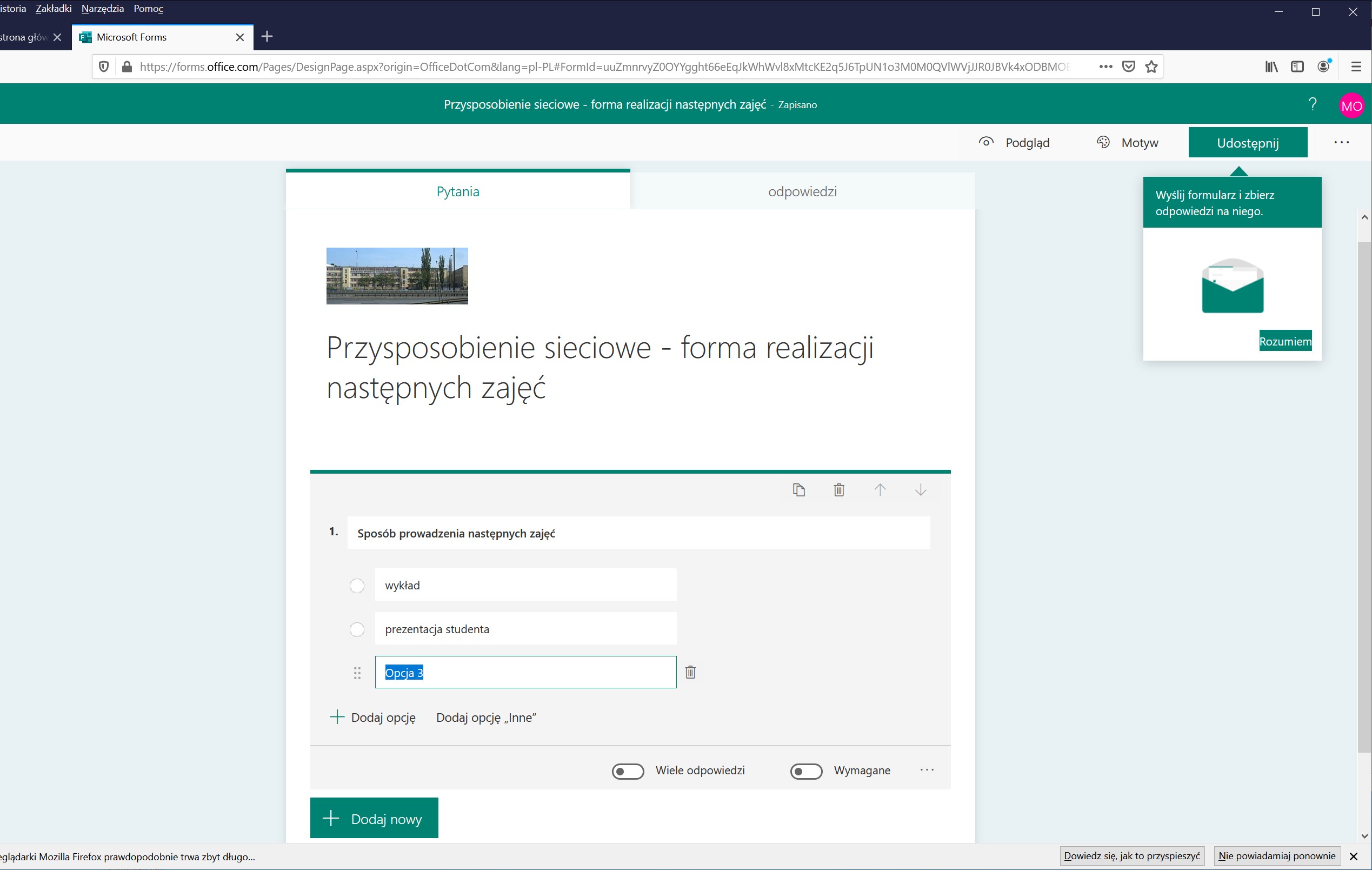
- Wpisujemy kolejne odpowiedzi do wyboru.
- Możemy dodać opcje Inne – aby studenci mieli możliwość wpisywania swoich propozycji.

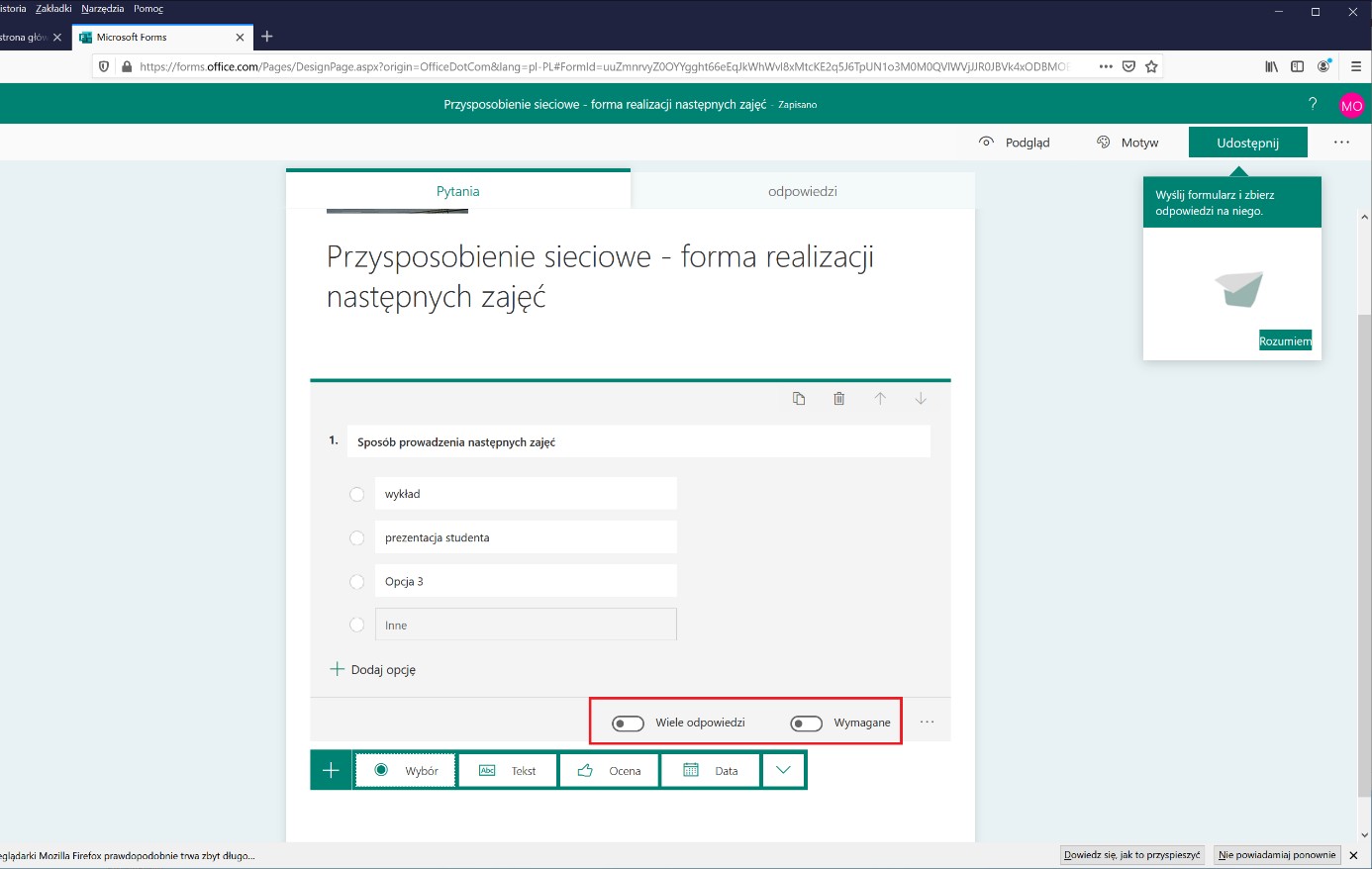
- Ustawiamy formę pytania Wiele odpowiedzi – oznacza że wiele odpowiedzi jest prawidłowych a także czy oddzielenie odpowiedzi na dane pytanie jest wymagane do zakończenia testu/ankiety.
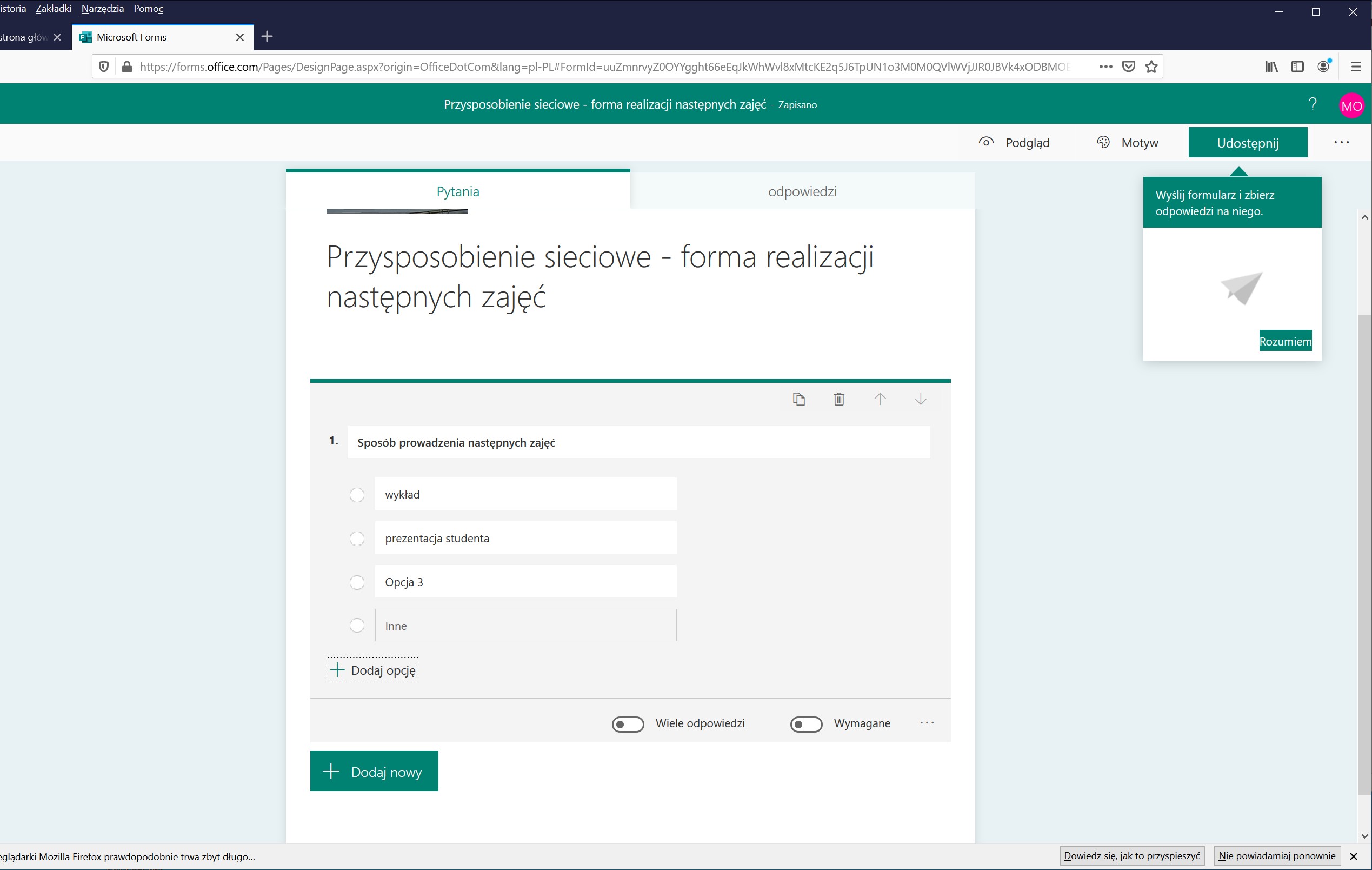
- W podobny sposób wpisujemy wszystkie pytania ankiety/testu. Każde kolejne pytanie wpisujemy po kliknięciu na +Dodaj nowy i podobnie jak poprzednio wybieramy typ pytania itp.
- Po wpisaniu pytań mamy możliwość zmiany ich kolejności np. przesunięcie pytania o jedno w górę lub jedno w dół.
- Inny typ pytania to Klasyfikacja
- Ten sposób stosowany jest np. do ułożenia wydarzeń pod względem chronologicznym lub dopasowania odpowiedzi do pytań. Po kliknięciu + dodaj nowy klikamy na

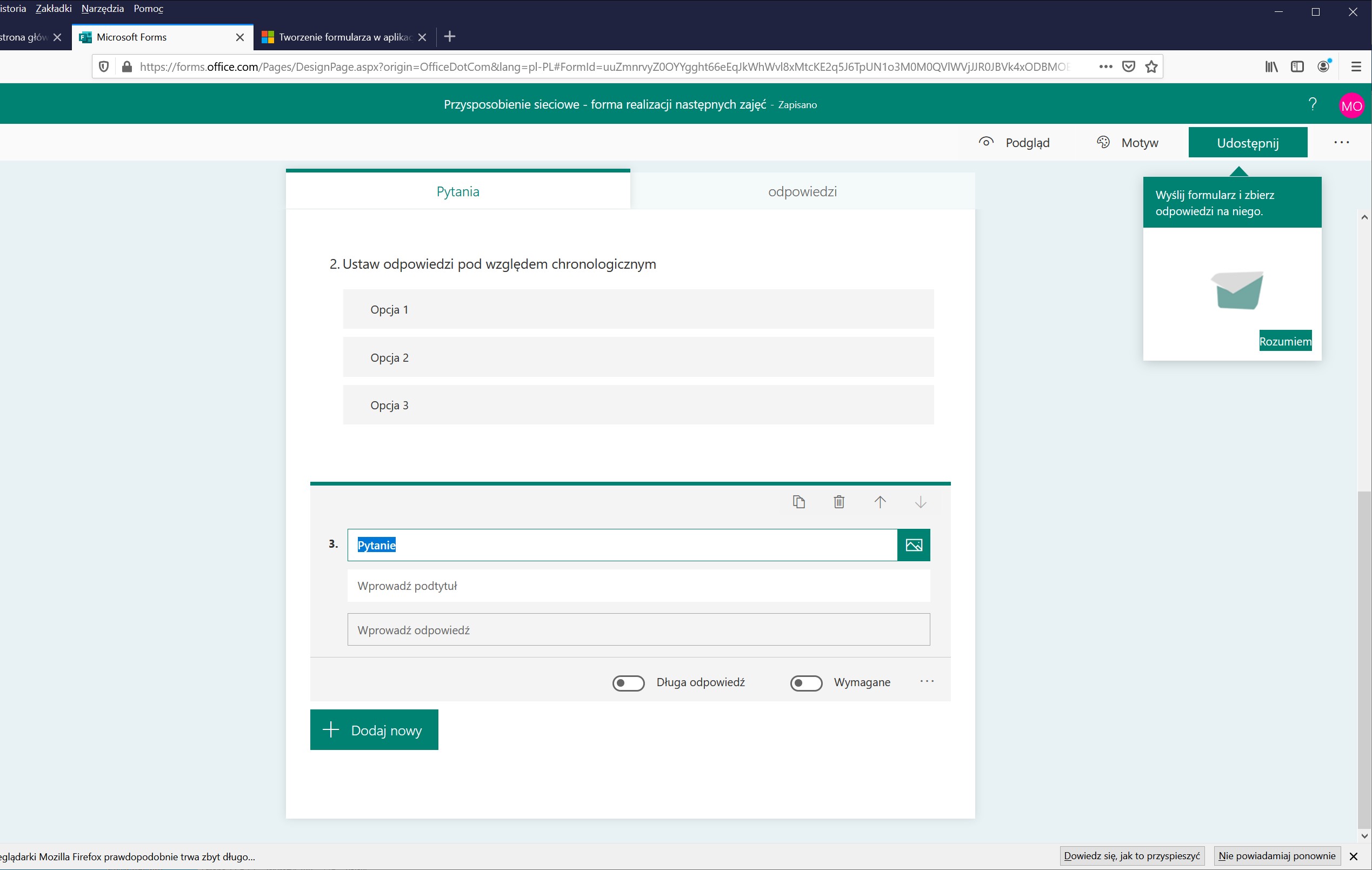
- Wpisujemy pytanie oraz odpowiedzi
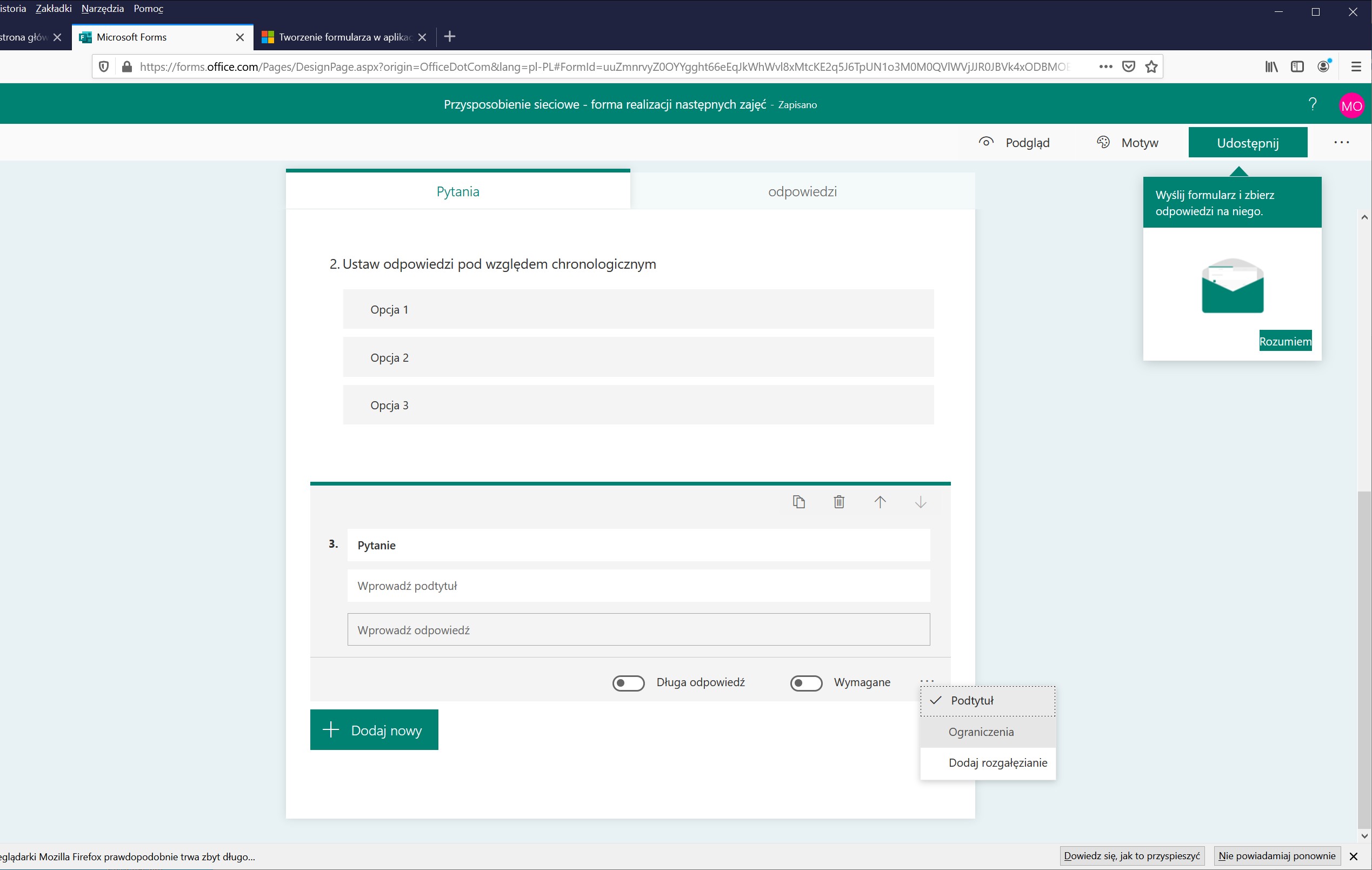
- Możemy dodać podtytuł –Klikamy na trzy kropki i wybieramy na Podtytuł
- Wpisujemy w odpowiednim polu wpisujemy podtytuł
- Kolejny typ pytania to tekst – w celu wprowadzenia takiego pytania klikamy na +Dodaj nowy i wybieramy Tekst
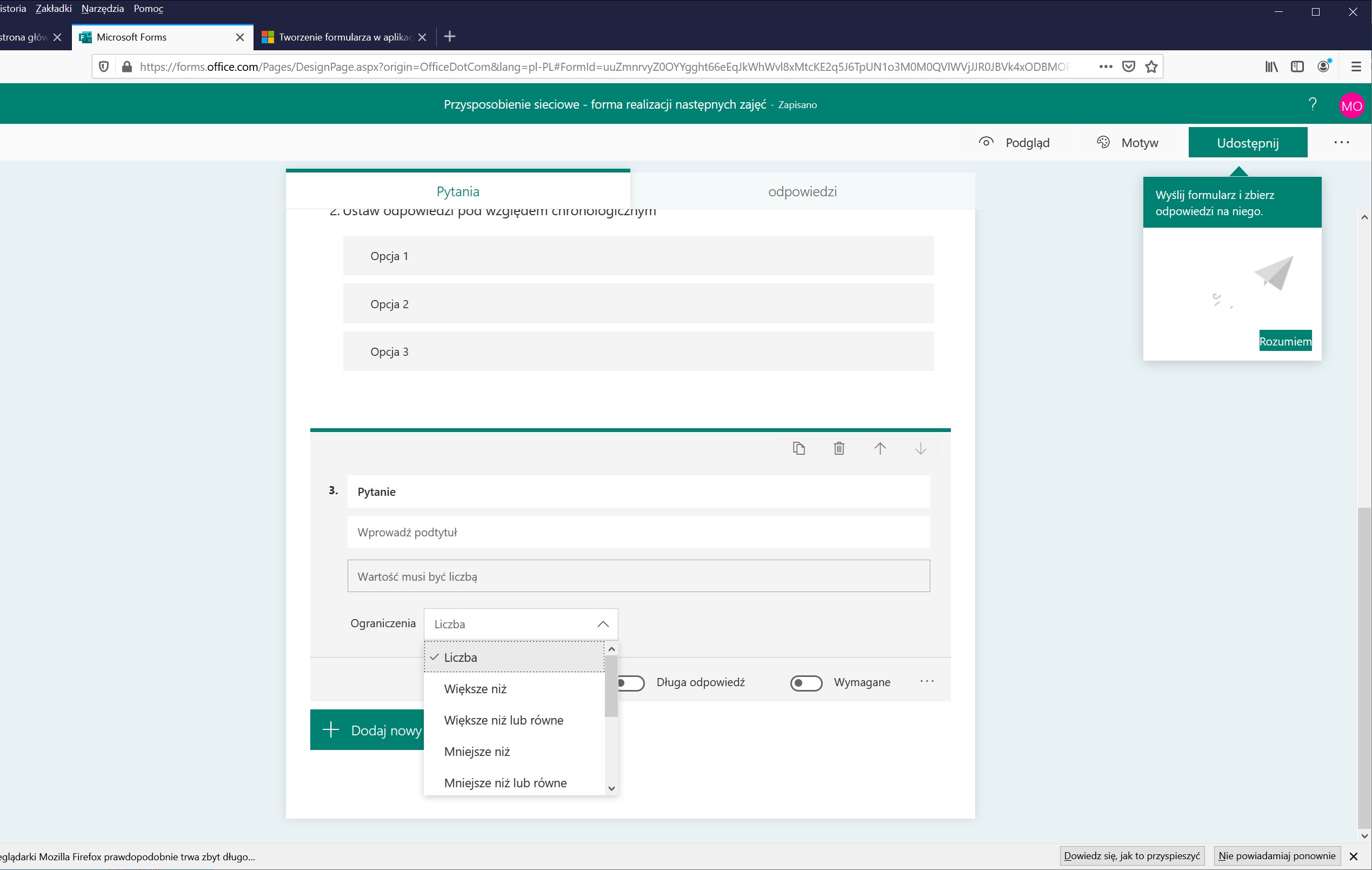
- Wpisujemy pytanie, podtytuł. Możemy wprowadzić ograniczenia jeżeli np. oczekujemy odpowiedzi w postaci liczb w tym celu klikamy na trzy kropki i wybieramy ograniczenia.
- Dostępne formy ograniczeń to: liczba, większe niż, większe niż lub równe, mniejsze niż, mniejsze niż lub równe, równe, różne od, między, nie jest między.
Podgląd finalnego testu
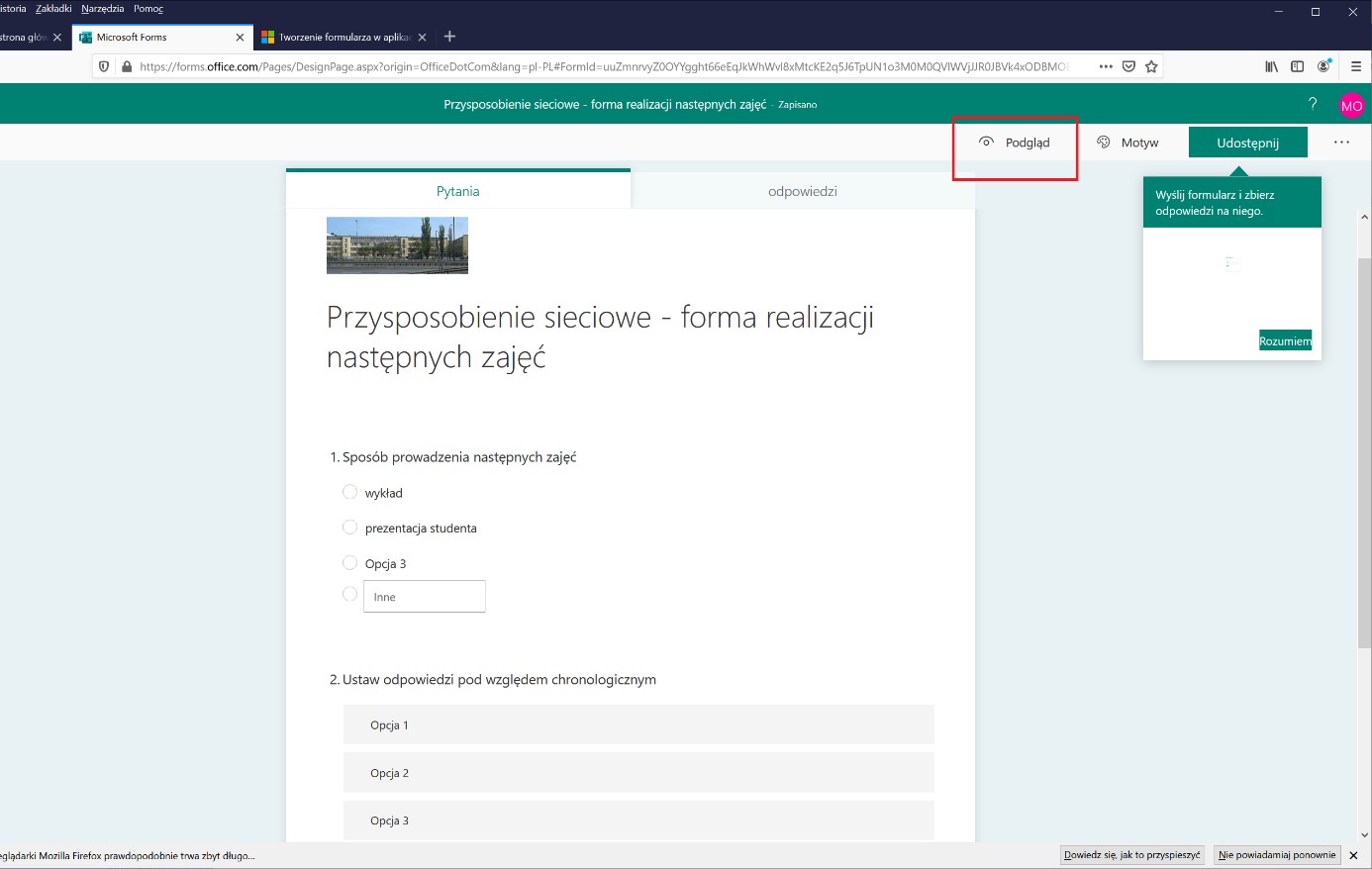
- Wygląd formularza sprawdzamy poprzez kliknięcie na podgląd
- Następnie wybieramy na czym będziemy testowali formularz –klikamy na Komputer lub Urządzenie przenośne
- Jeśli chcesz przetestować utworzony formularz, wprowadź odpowiedzi na pytania w trybie podglądu, a następnie kliknij przycisk Prześlij.
- Po sprawdzeniu formularza w trybie podglądu kliknij przycisk Wstecz.
Udostępnianie ankiety/testu
- Klikamy na Udostępnij w prawym górnym rogu
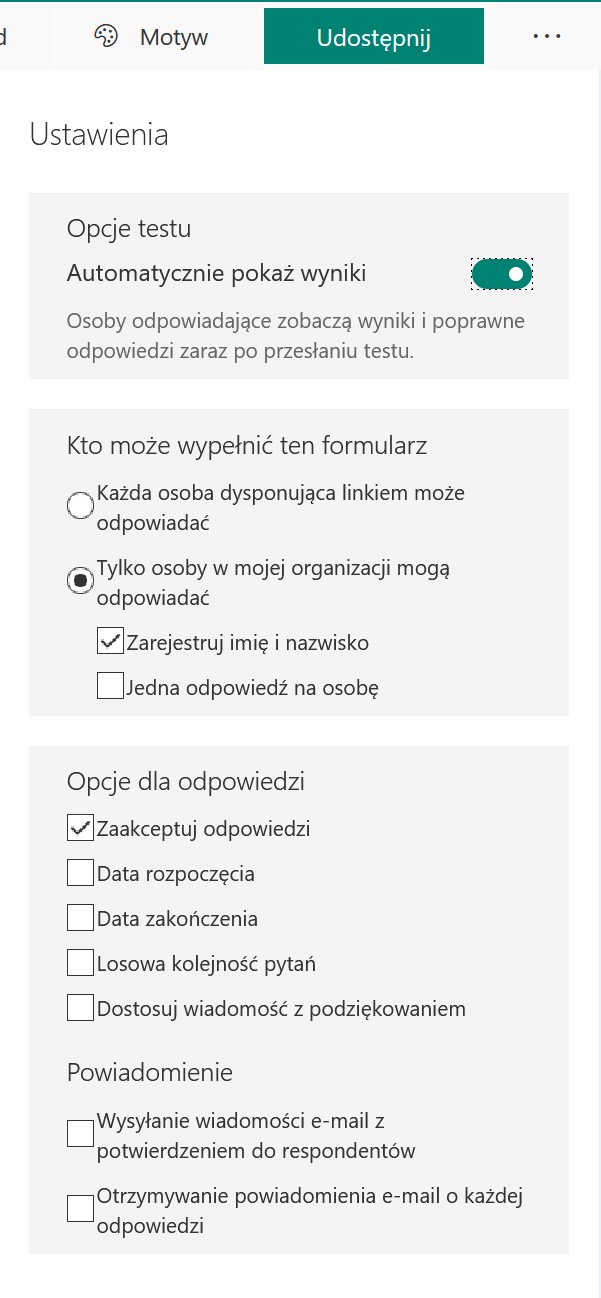
- Wybieramy czy kto będzie miał dostęp do testu. Mamy dwie opcje:
- Każda osoba dysponująca linkiem może odpowiadać
- Tylko osoby w mojej organizacji mogą odpowiadać
- Zazwyczaj wybieramy ta druga opcję
- Przy wyborze Tylko osoby w mojej organizacji mogą odpowiadać mamy do dyspozycji dwie dodatkowe opcje
- Zarejestruj imię i nazwisko
- Jedna odpowiedź na osobę
- Możemy też ograniczyć datę rozpoczęcia i zakończenia rozwiązywania testu, zmienić kolejność pytań dla poszczególnych osób.


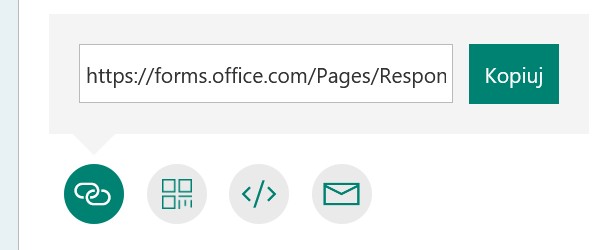
- Formularz udostępniamy jako
- Link (najpopularniejsza wersja)
- Kod QR
- Osadź
- Wyślij wiadomość email
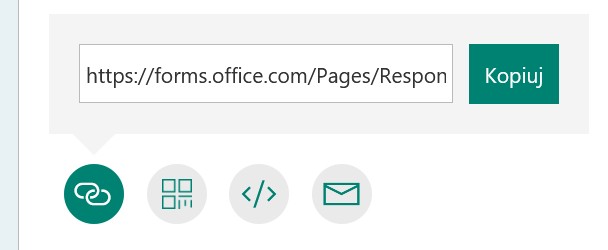
- Jeżeli chcemy udostępniać formularz jako link klikamy na odpowiednią ikonkę i klikamy na kopiuj przy adresie

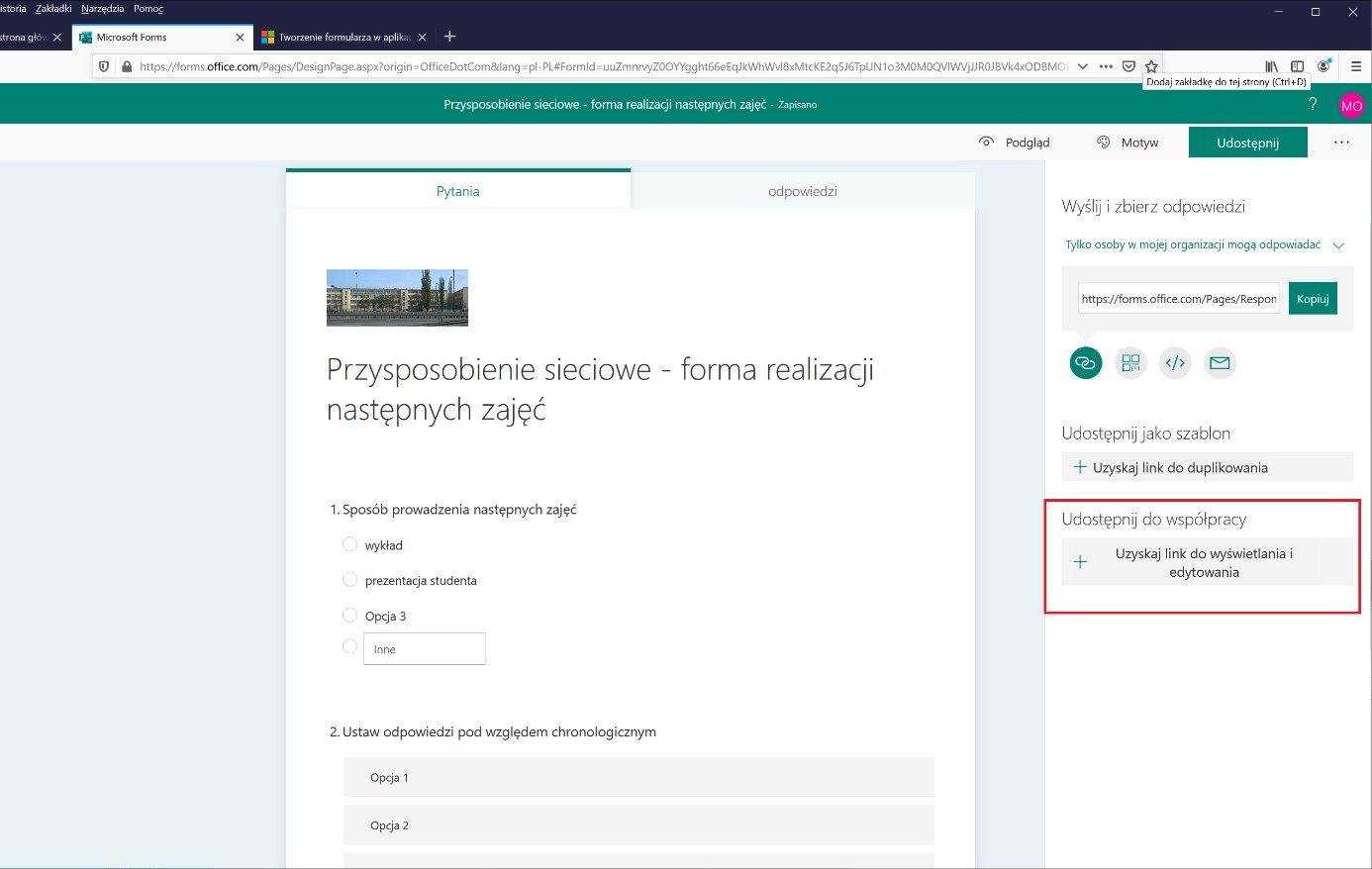
- Jeżeli zajęcia są prowadzone prze więcej niż jedną osobę można udostępniać formularze do współpracy. Można wtedy wspólnie tworzyć formularze i sprawdzać ich wyniki. W tym celu klikamy na Uzyskaj link do wyświetlania i edytowania

- Wybieramy komu udostępniamy : osoby z kontem office365 czy tylko osoby z kontem office365 z danej organizacji. Następnie kopiujemy link i przesyłamy go mailem
Tworzenie testu
- Klikamy na Forms w lewym górnym rogu
- Klikany na Nowy test
- Podobnie jak w przypadku ankiety wpisujemy tytuł oraz obraz nagłówkowy
- Następnie dodajemy pytania poprzez kliknięcie Dodaj nowy oraz wybieramy typ pytania. Domyślnie jest wybór
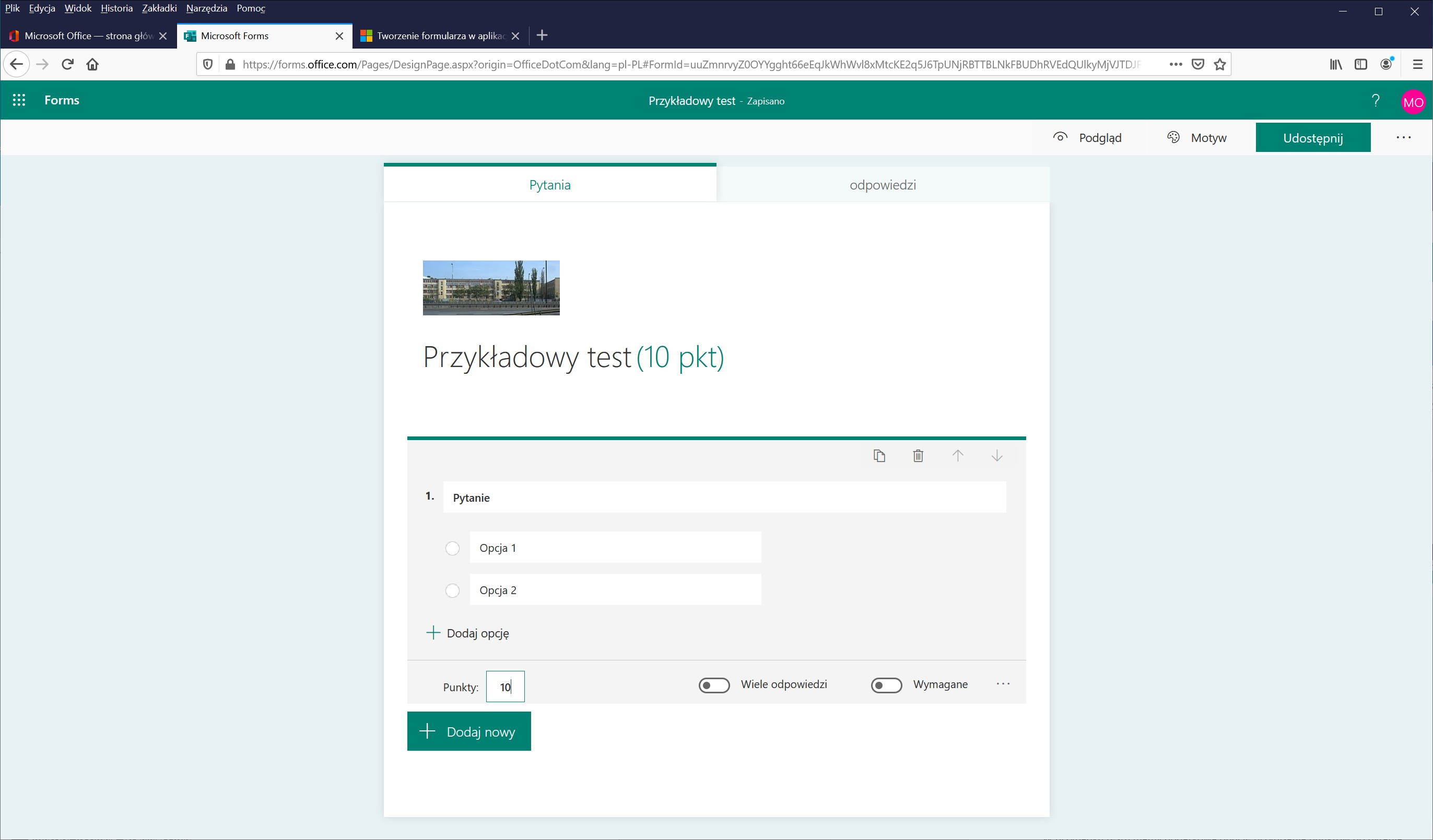
- W przypadku testu mamy dodatkowa opcję przypisania punktów do pytania. Wpisujemy punkty do uzyskania za dane pytanie. Uwaga w przypadku testów wielokrotnego wyboru punkty są przyznawane tylko jak wybierzemy wszystkie dobre odpowiedzi.
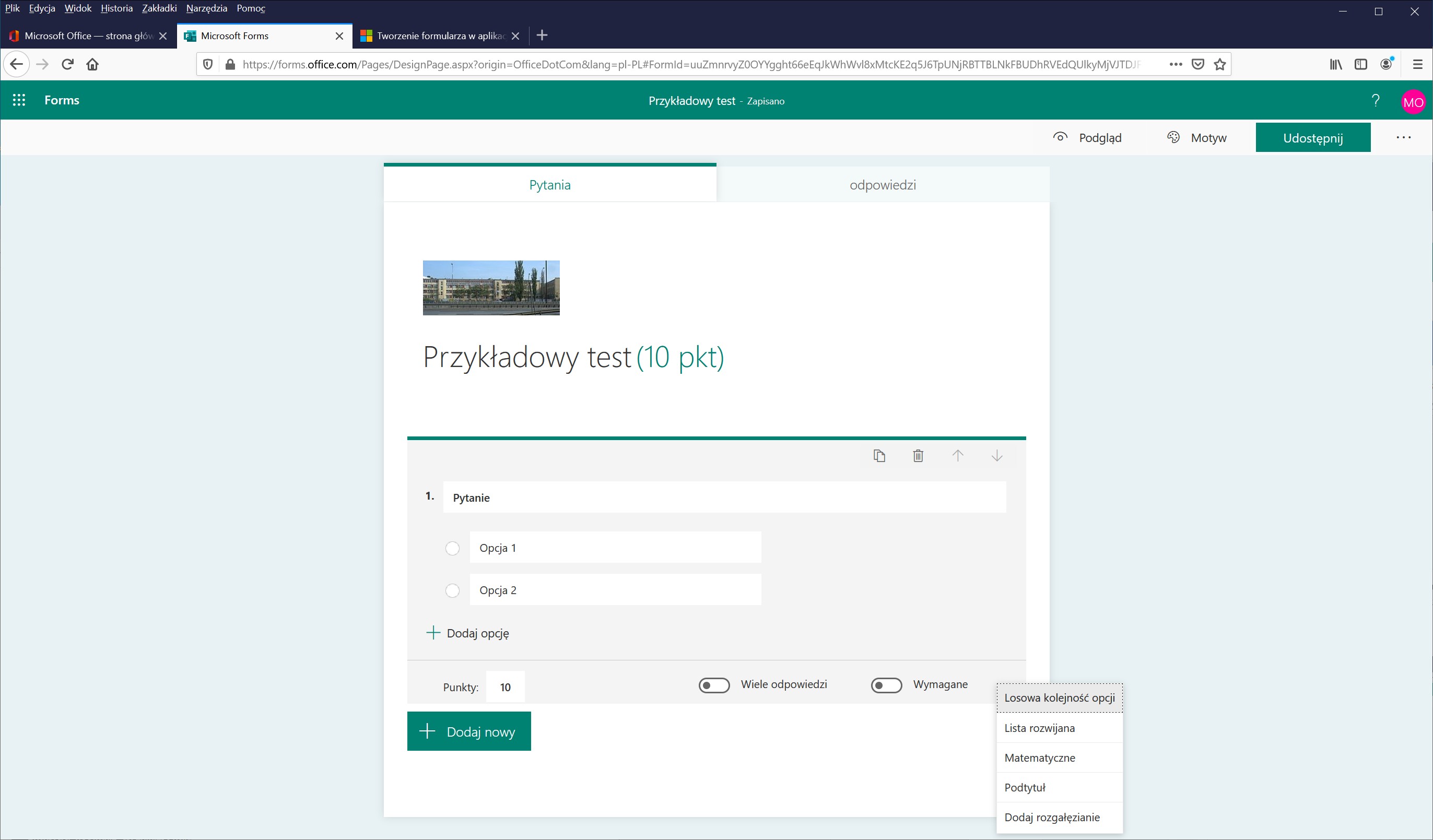
- Podczas tworzenia testów mamy dodatkowe opcje (dostępne po kliknięciu na trzy kropki).
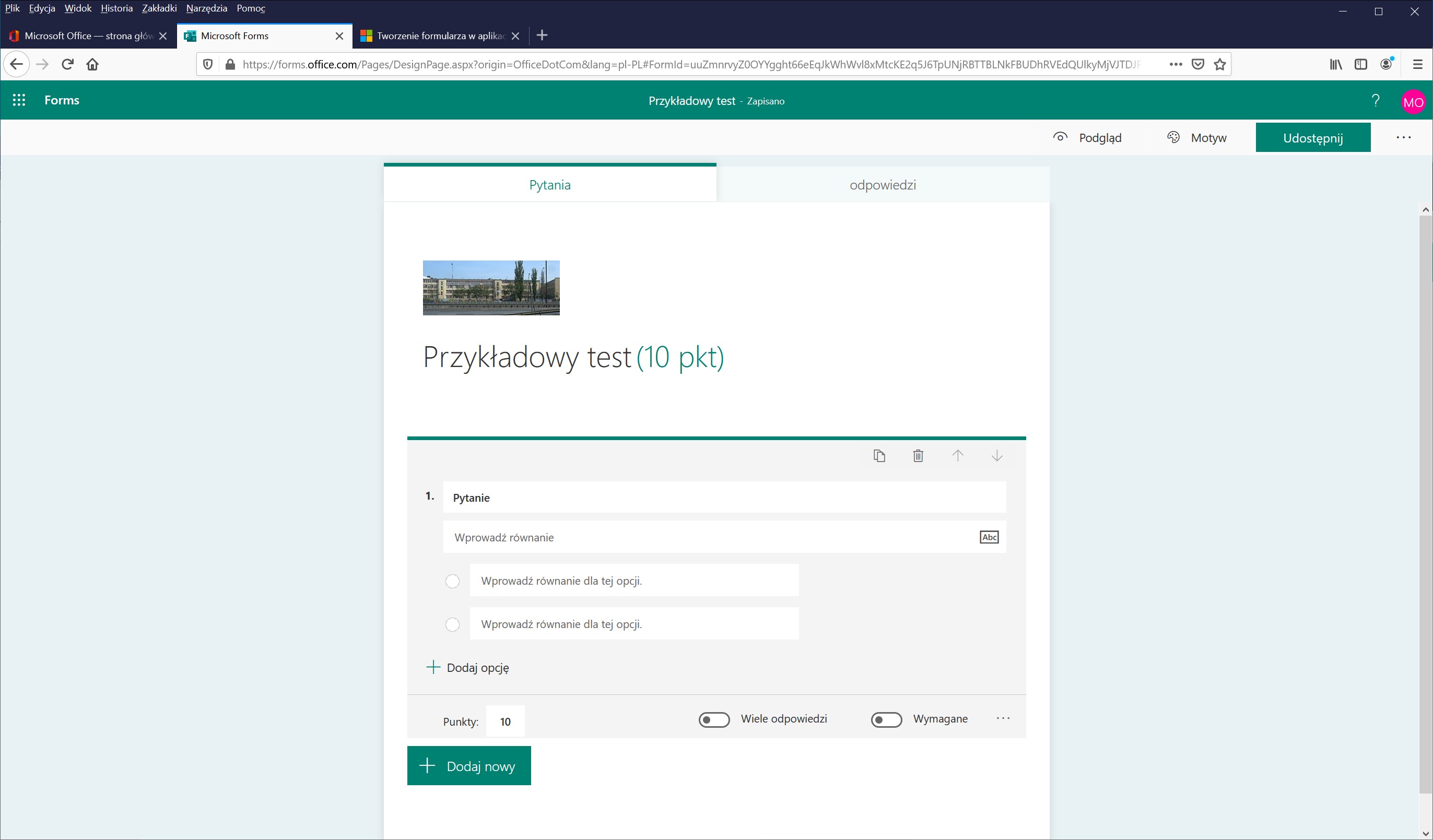
- Jak wybierzemy dodatkową opcję: Matematyczne to mamy dostęp do pola w którym możemy wpisać równanie
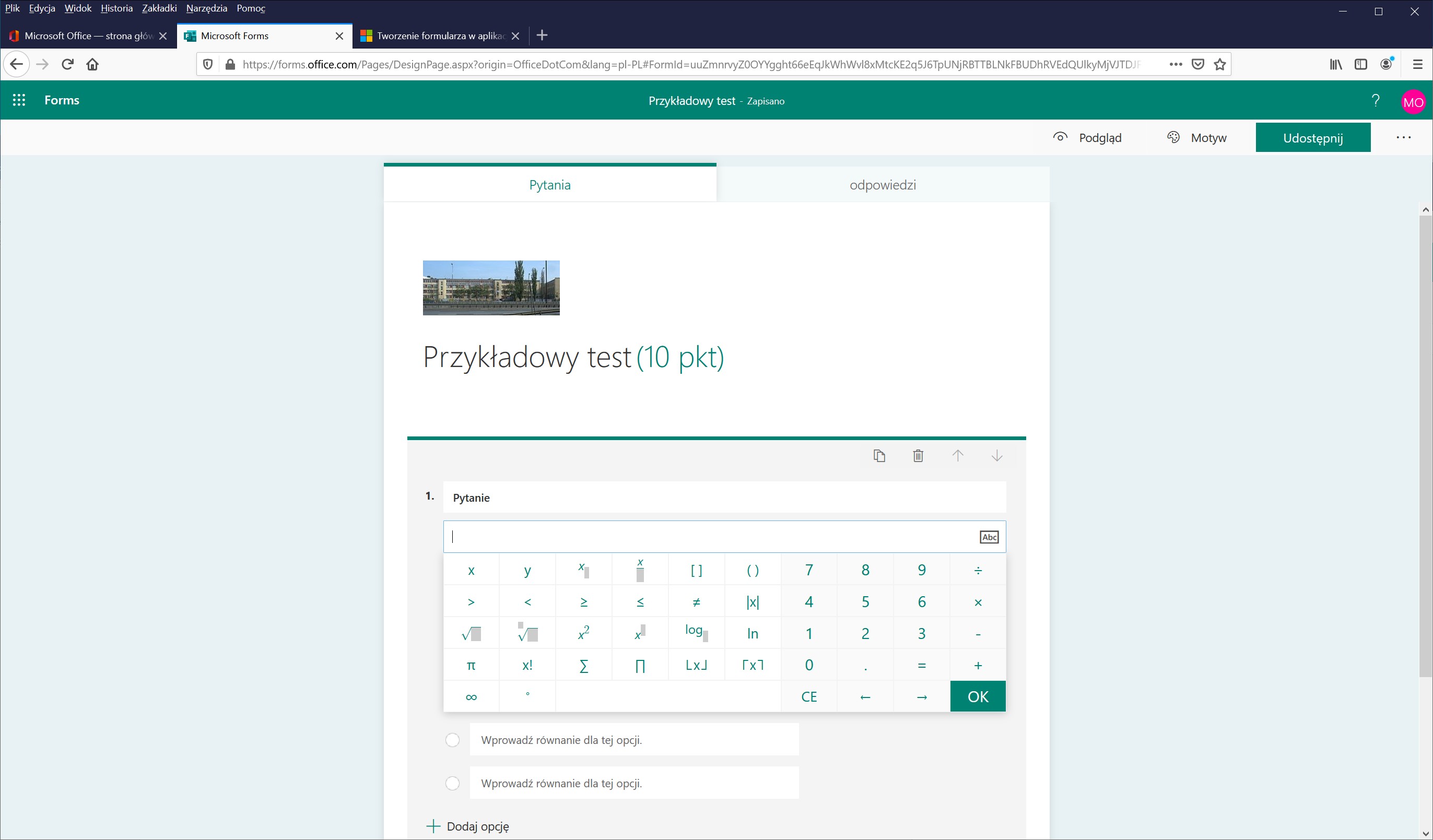
- Wpisujemy je w pole oznaczone jako Wpisz równanie. Po kliknięciu mamy możliwość wpisywania niektórych równań
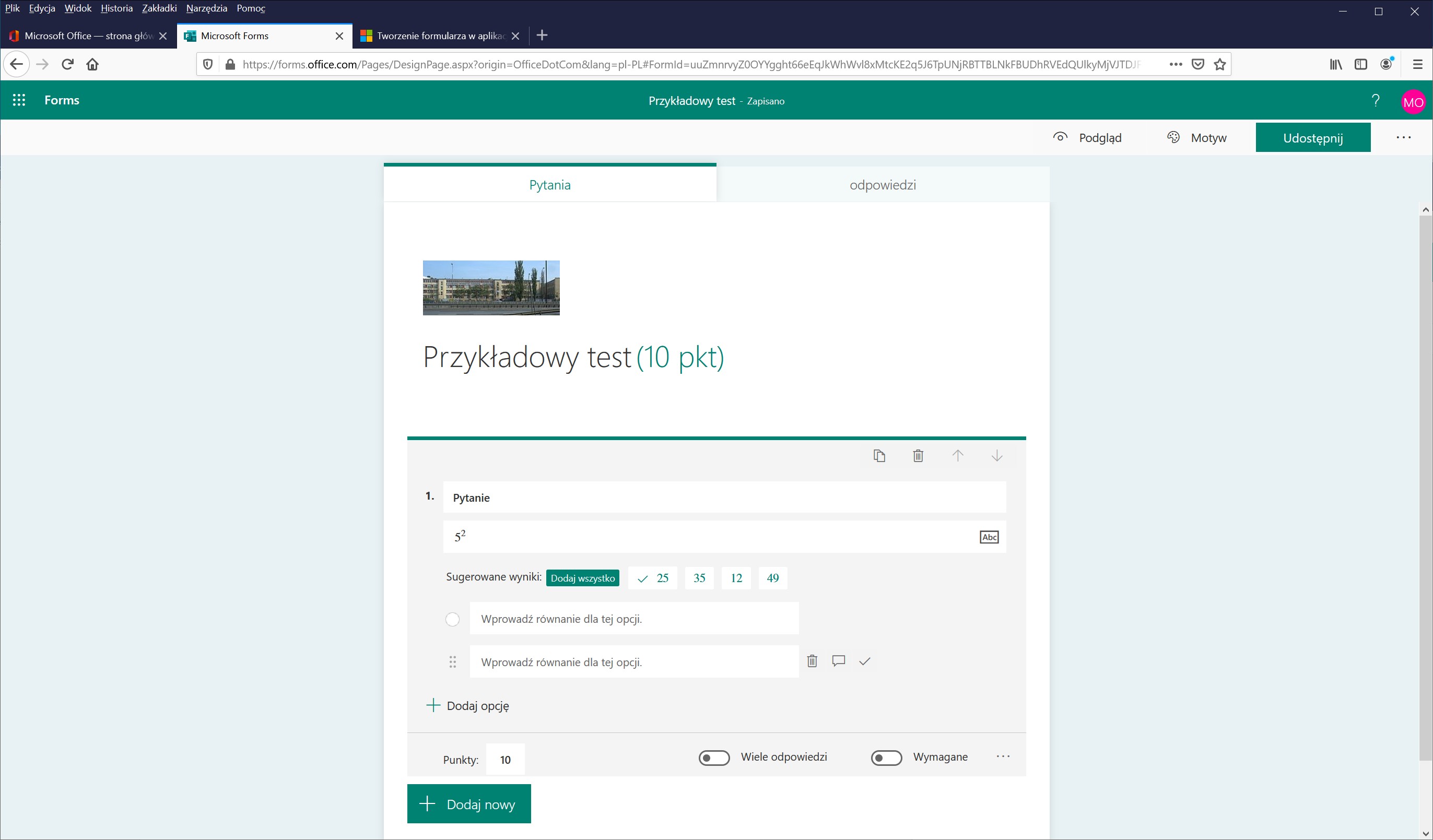
- Po wpisaniu równania pojawiają się sugerowane odpowiedzi,

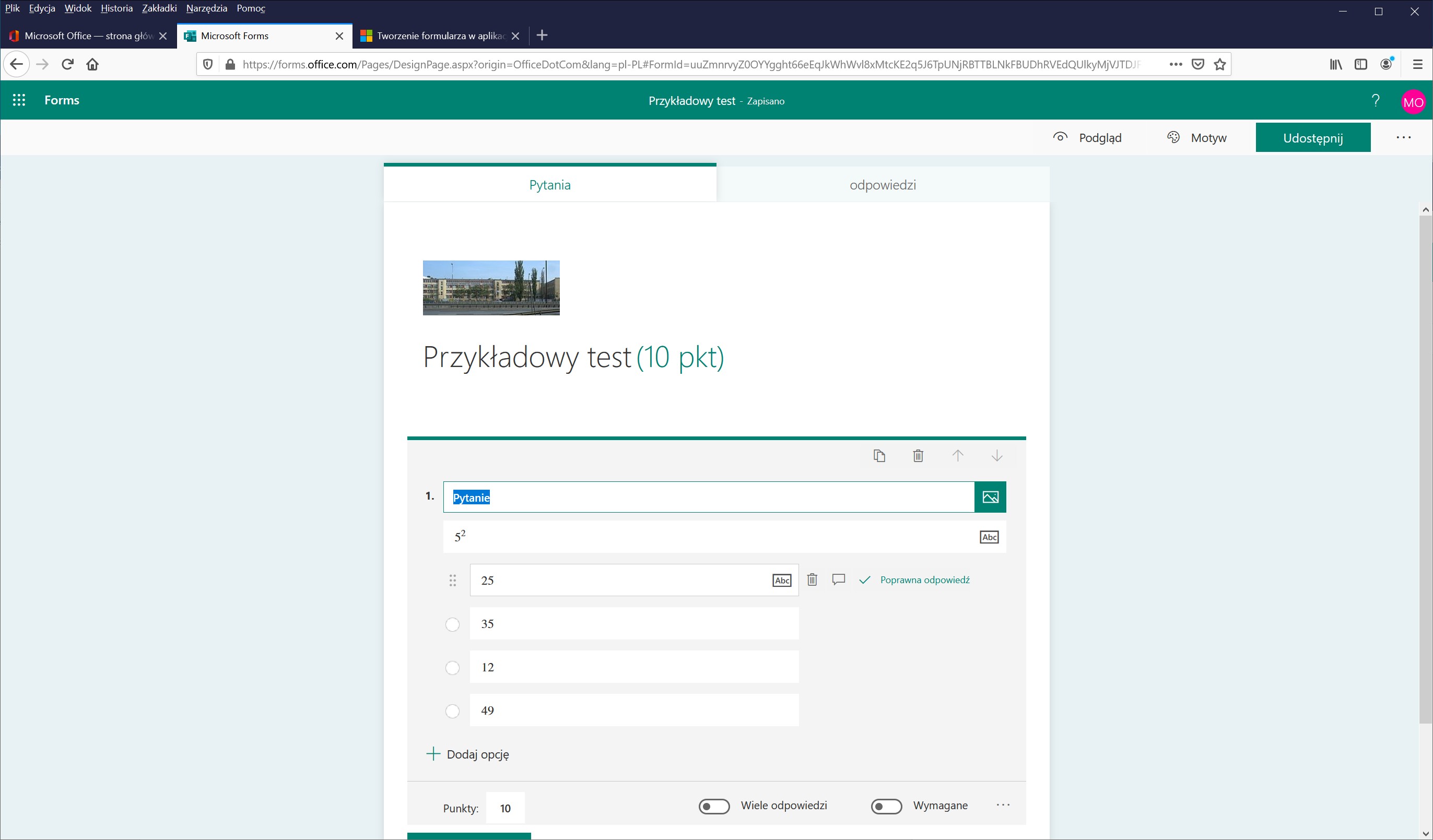
- można je dodać jako odpowiedzi – klikamy na dodaj wszystko

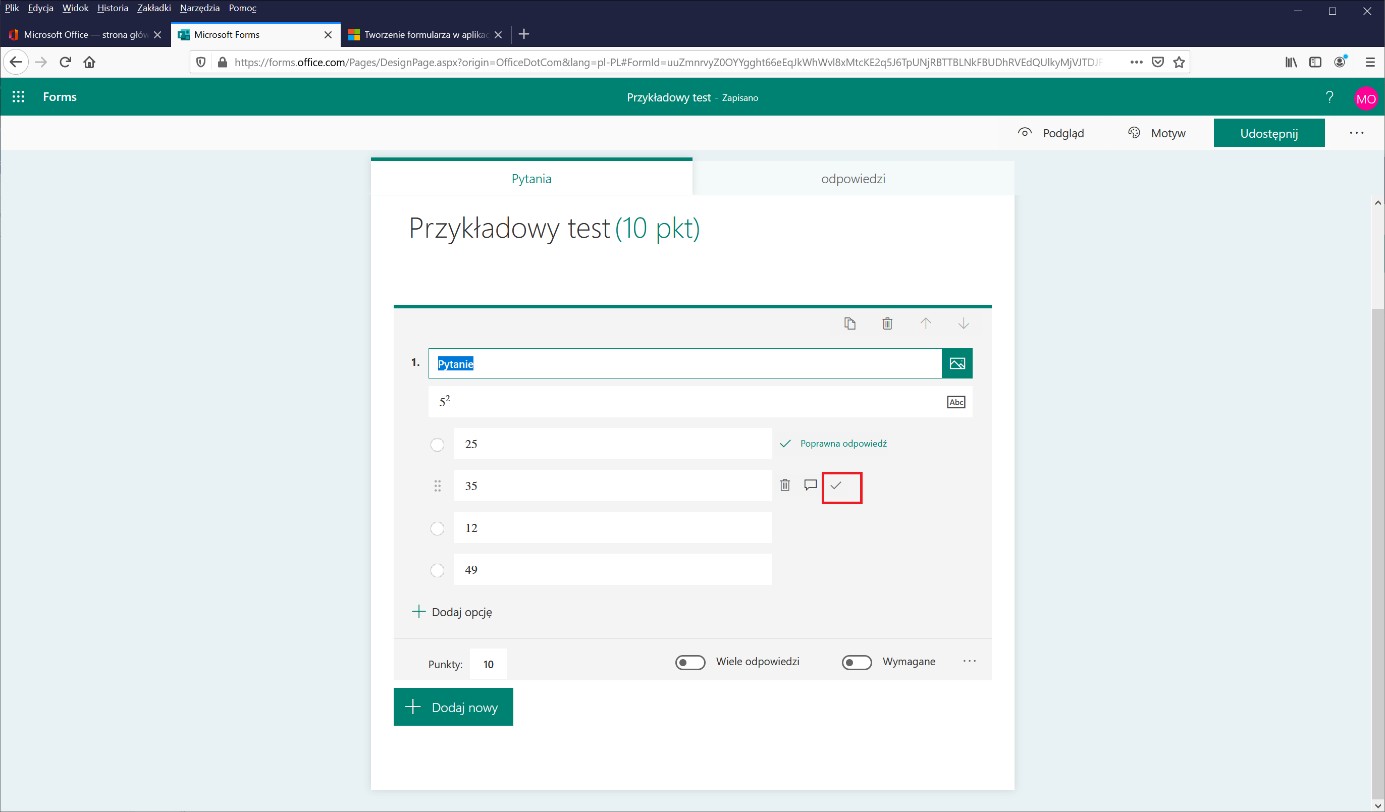
- Przy tworzeniu testu możemy zautomatyzować proces sprawdzania. W tym celu trzeba oznaczyć prawidłowe odpowiedzi. Klikamy na znaczek V z prawej strony odpowiedzi
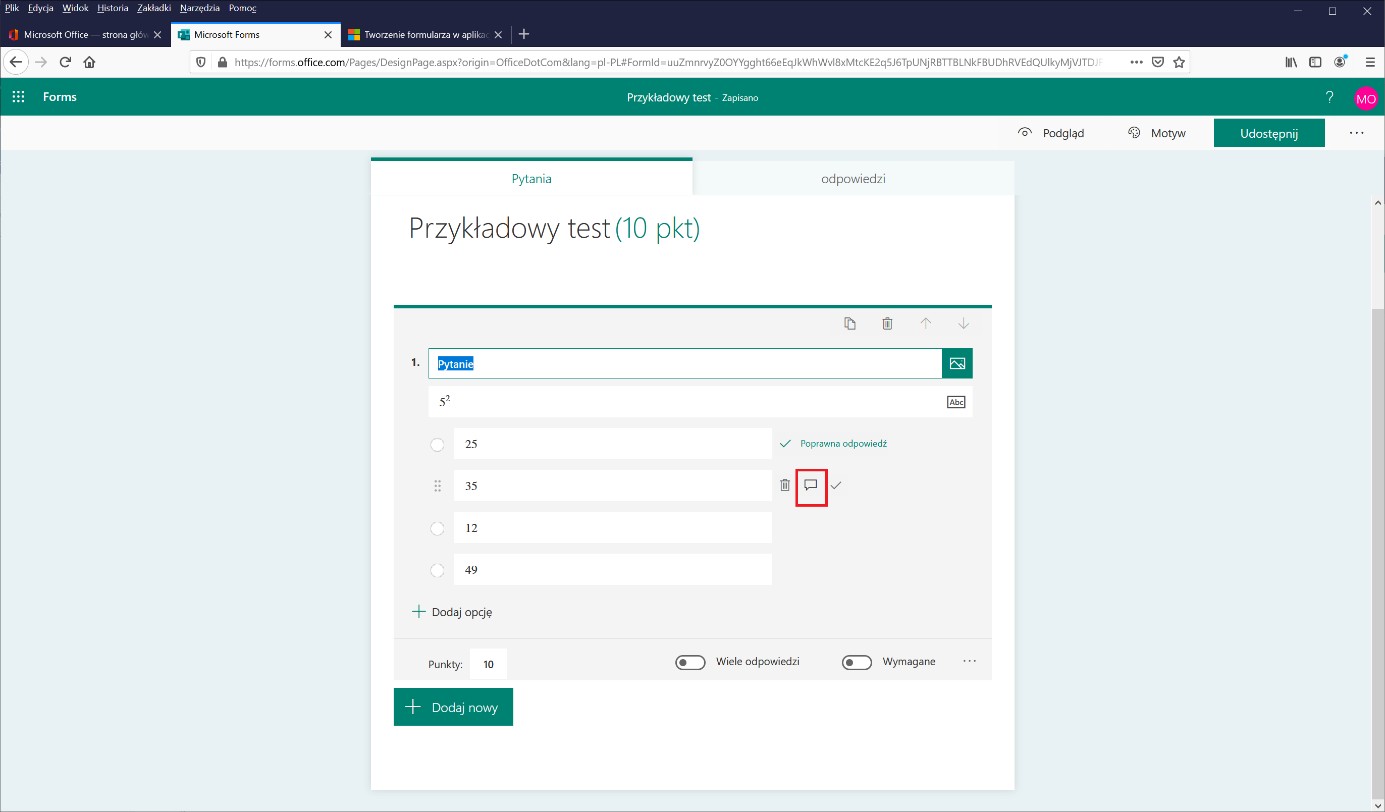
- Możemy też dodać komunikat jaki wyświetli się odpowiadającemu po zaznaczeniu opcji. W tym celu klikamy na dymek przy pytaniu
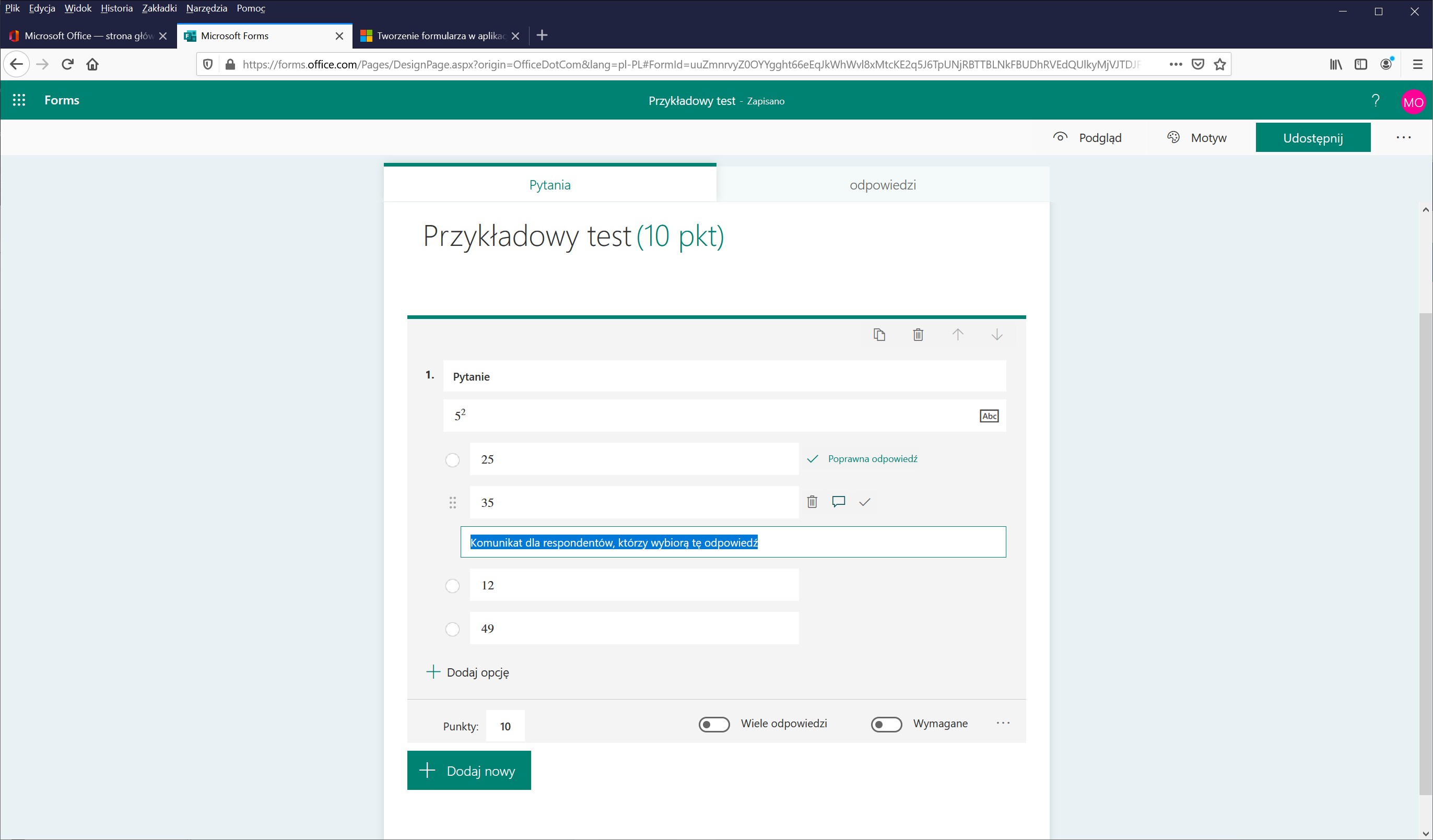
- Pojawi się pole tekstowe w które wpisujemy komunikat
Sprawdzenie wyników testu/ankiety
- W celu sprawdzenia wyników testu wybieramy test i przechodzimy do zakładki odpowiedzi
- W tej zakładce szybko możemy zobaczyć najważniejsze informacje dotyczące testu, ilość odpowiedzi, średni czas ukończenia testu oraz aktualny status testu. Dodatkowo każde pytanie jest szczegółowo rozpisane.
- Możemy tez eksportować wyniki testu/ankiety do pliku Excel dzięki czemu może stworzyć własną analizę odpowiedzi. W tym celu klikamy na Otwórz w programie Excel. Możemy też udostępnić stronę z wynikami testu za pomocą linku. W tym celu klikamy ikonkę opcji (trzy kropki) i wybieramy z niej Uzyskaj link podsumowania.